|
April, 2023
Statamic 4 - Alpha 5 🤘
We know, we know — if you're someone who knows we're up to Alpha 5, you probably don't want to wait any longer for us to ship 4.0 final. And while we're not quite there yet, the good news is there are only a few more bugs to squash and a little bit more docs to update and we'll be ready for take-off! 🚀
In the meantime, head over to GitHub and give our pre-release version a try. We're really interested to hear your feedback. 👂
Flat Camp Updates 🏕️
Flat Camp is just over three weeks away — our very first non-conference retreat is nearly here!

The schedule is being finalized and while we don't want to spoil the fun, we can say the exclusive swag might very well be FOMO-inducing for anyone who can't make it.
We still have room for a few more folks, so if you're on the fence and decide to YOLO and make the last minute call, grab one of the last tickets over on flatcamp.com. We'd love to see you there.
There will be lots of activities (tech and non-tech related), including wine and whiskey tastings (and plenty of soda and water for those who don't imbibe), catered meals, campfire chats, and more. We're excited and hope you are too. 💜
We could still use a few more sponsors — so if you're interested in being a part of this event and reaching a small group of dedicated agency owners and tech leads with your brand or product, please reply to this email and let's chat!
New example projects by John Koster 🦌

Well, he did it, again.
Since the last issue of this newsletter, John released a brand new and free Starter Kit, The Agency, and two new example projects, Kode and The Hook.
Here are his descriptions for the projects:
- The Agency is a free Statamic Starter Kit designed as an example of utilizing various techniques to implement a highly customized Statamic experience.
- The Hook is an example Statamic 3 project that implements multiple layouts, infinite scrolling, and more.
- Kode is a simple, single-author programming blog sample project, built using Statamic 3.
He is also about to release a book on Antlers in the coming weeks. You can get two free sample chapters and more details over on Leanpub.
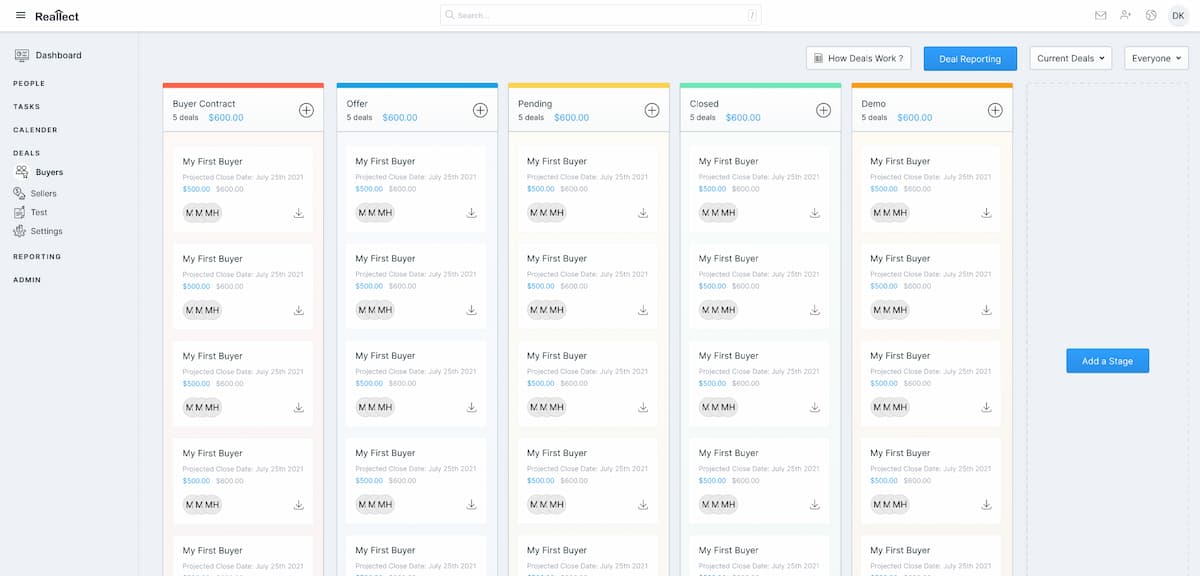
Custom CRM with Statamic? Yeah.

Of course you can build the most beautiful and easy-to-use websites and apps with Statamic. Developers love the DX and end-users enjoy the UX of the Control Panel.
But did you know you can extend the Control Panel and build in anything you can want?
Over on our Discord a community member shared this custom CRM he built with us.
Want to use Livewire in the CP? Go for it. Prefer Alpine over Vue for some simple iteractions? You can do that too.
Have a look at our docs on how to extend the Control Panel and build something awesomesauce.
Already built something unique and custom with Statamic? Reply to this email and share it with us!
|