|
February, 2023
Statamic 4 is taking shape 💅
Mark your calendars (for the end-of-March-ish) because we're working hard on the next major version of your mostest favoritest CMS! 🚀
Starting with 4.0, we're switching to semantic versioning with a new new major version releasing every year, trailing behind Laravel's same major release schedule by a month or so. Statamic 4 will include a number internal upgrades as well as lots of UI and UX improvements, but will not require a singificant upgrade effort like v2 to v3.
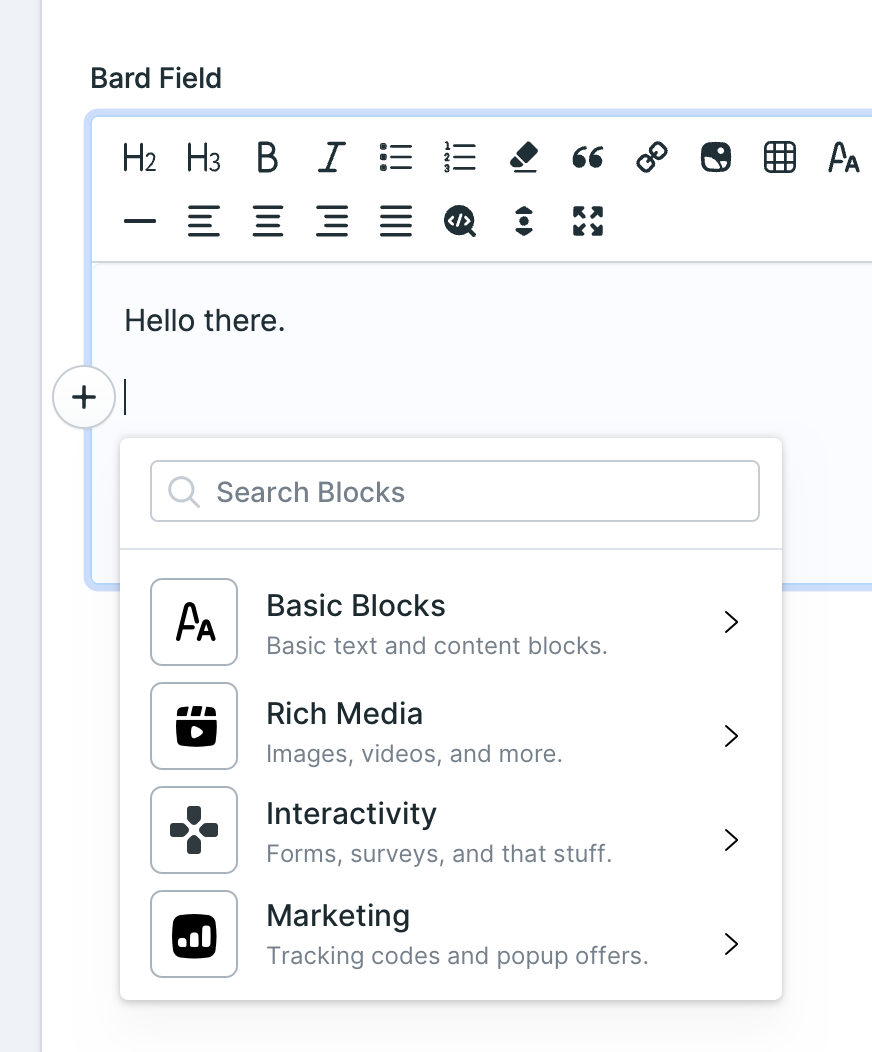
Here's a sneak peek for you 👀

More about the release schedule can be found in our blog post.
See the current progress on v4 right here on GitHub.
Flat Camp almost sold out 🏕️
Flat Camp is 2/3 sold out so don't wait too much longer if you want to attend one of the most unique conference experiences ever!

Get all the info (and tickets) on flatcamp.com.
We also got our first sponsor. Andrew Welch from nystudio107 is sponsoring the wine tasting 🍷
If you're interested in being a sponsor, reply to this email and let's chat!
|