The Newsroom → Announcements → Jul 15th, 2025
Statamic 6 Sneak Peek
Statamic 6 Sneak Peek
The biggest and best UI update in Statamic's history is nearly here and we'd love to show you what we've been up to!

Statamic 6 is almost here, and in many ways it’s the most significant update we’ve ever shipped. After months of iteration, refinement, and a few late nights, we’re excited to give you an early look at what’s coming. From a completely redesigned control panel to developer-focused enhancements, Statamic 6 is built to make your experience better — whether you’re building sites, managing content, or extending the platform.
New In Statamic 6
A Fresh New UI

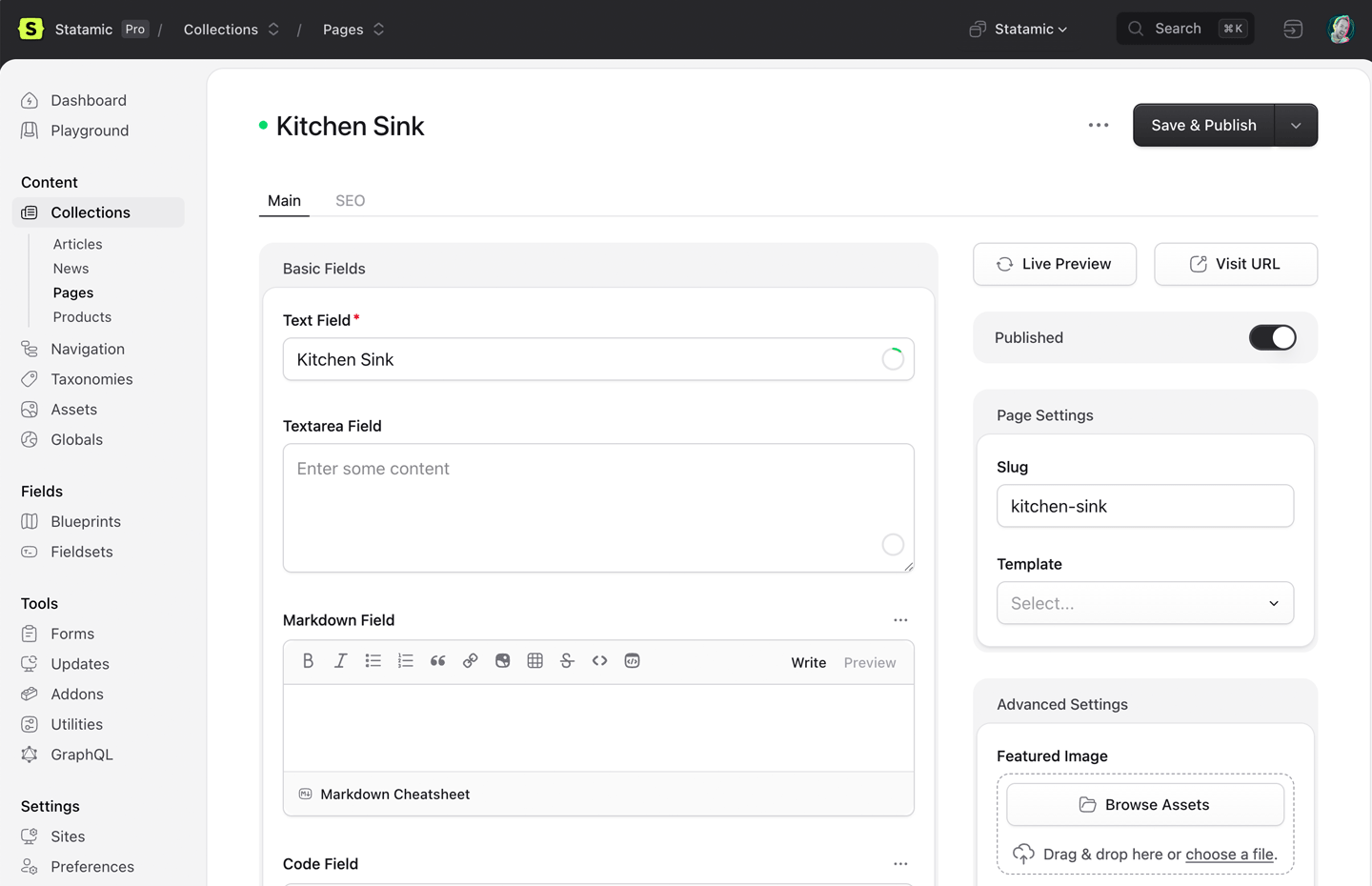
We’ve rethought every interaction and redesigned every screen. The new interface is cleaner, faster, more modern, and more consistent — with just the right balance of polish and practicality, all without arbitrarily moving things around just because a fancy-pants designer wanted to change things up out of boredom. You'll feel right at home, your muscle memory will be intact, and your sense of pride in your work — now showcased in a sexy, modern UI — will glow.
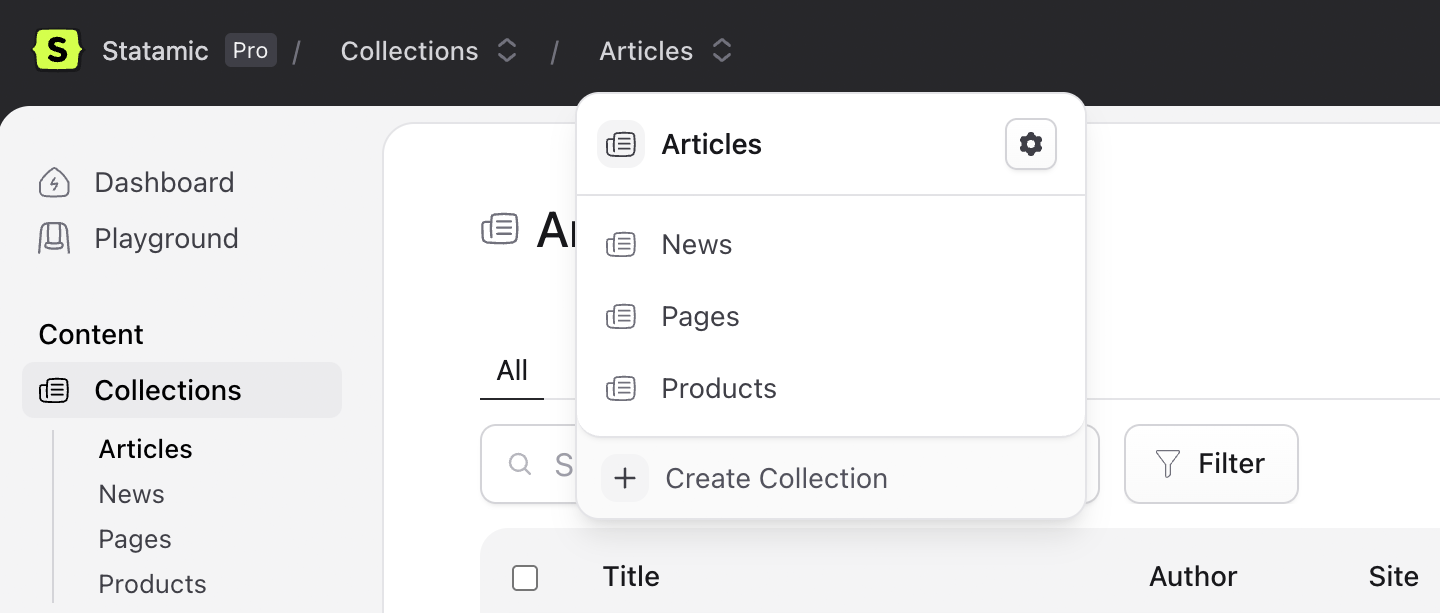
Section-Aware Breadcrumbs

Breadcrumbs now understand the context of where they are in the control panel. Quickly jump between collections when editing an entry, or the various utilities when you're managing your search indexes. Always know where you are in your content structure.
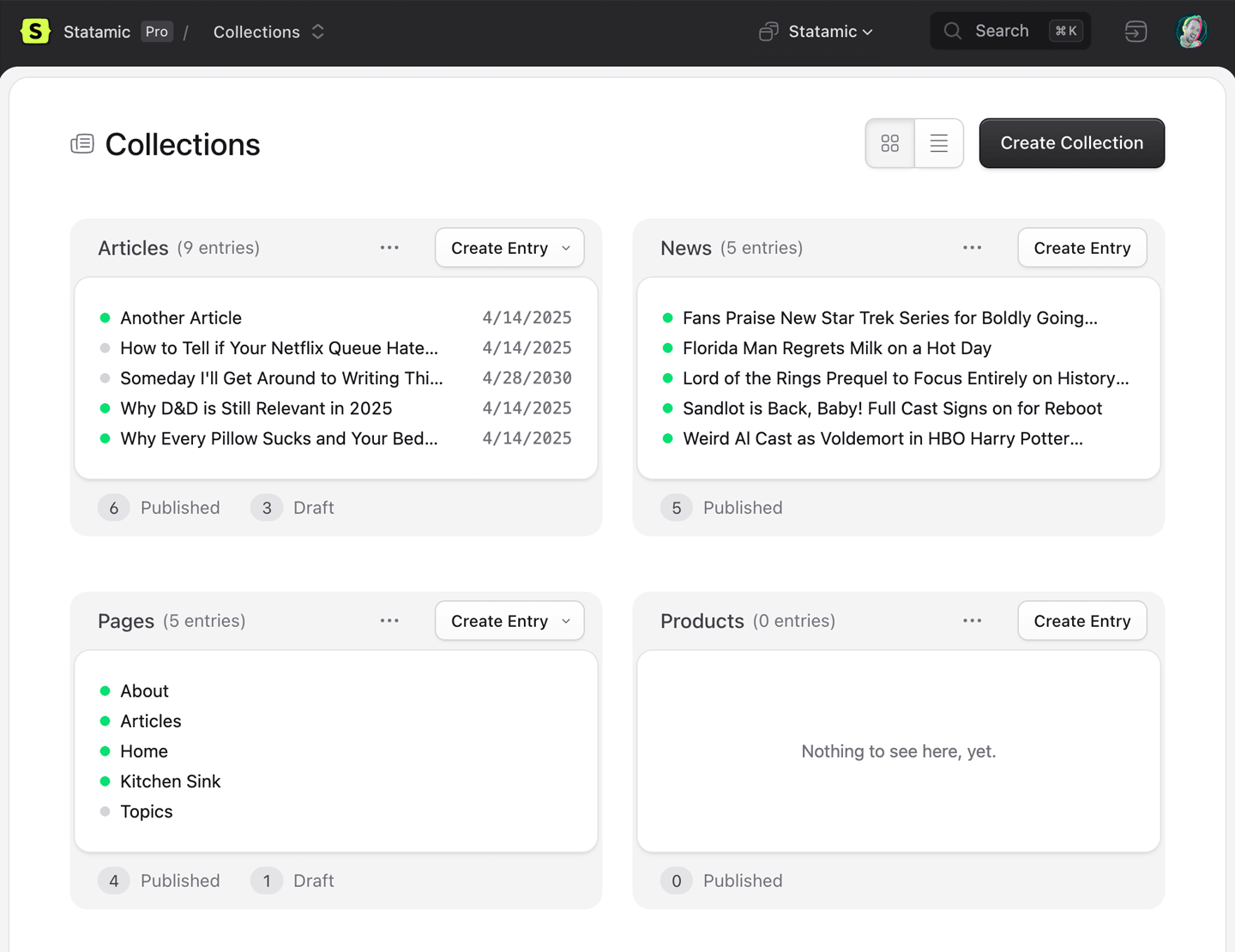
Collections Card View

Want to see all your most recent entries at a glance? Switch any collection to card view and manage your content in a more spacious, scannable format.
Resizable Asset Thumbnails
Adjust thumbnail sizes to suit your workflow — zoom in for detail, or zoom out to scan at a glance.
Drag-and-Drop Asset Management
Managing media just got easier. Drag existing files directly into subfolders — no extra clicks required. It works just like your OS desktop.
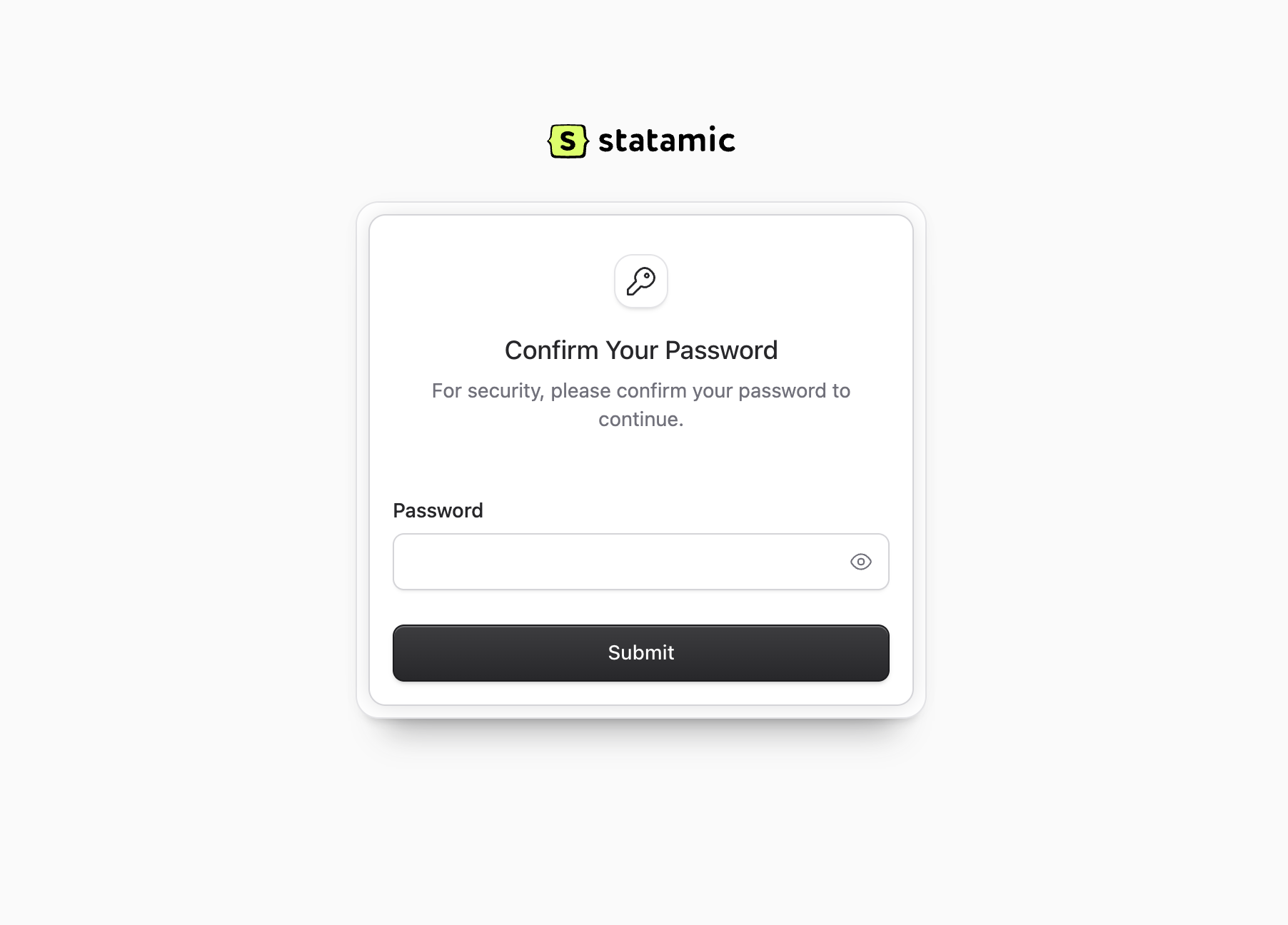
Elevated Sessions

Sometimes you need to double-check who’s behind the keyboard — especially before making changes that affect security or critical settings. Elevated Sessions require password re-authentication before high-stakes actions, helping you (and your team) stay safe.
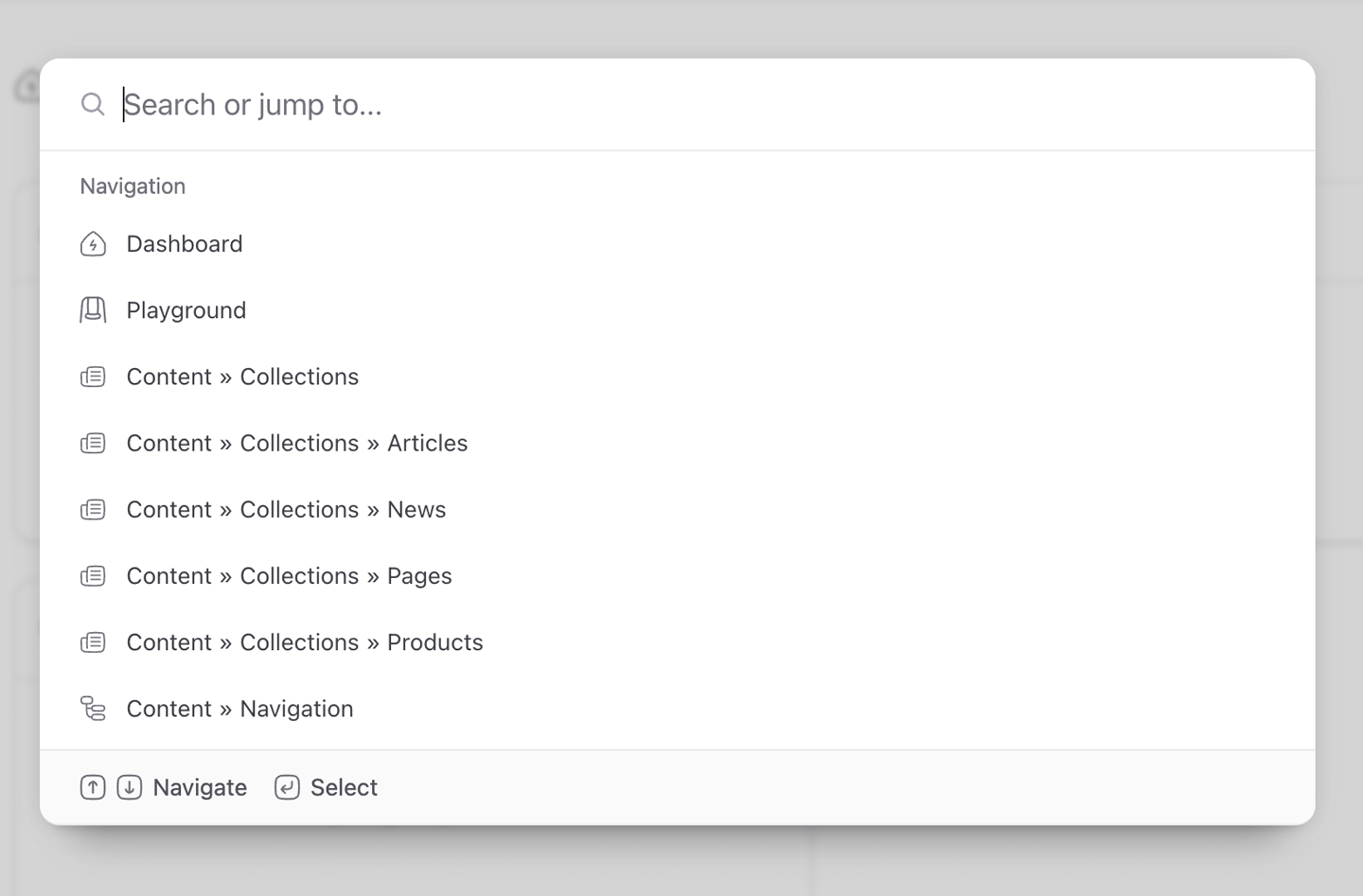
Command Palette

A faster way to work. Hit a keystroke and jump anywhere in the control panel or run common actions without lifting your hands from the keyboard. Inspired by modern dev tools, the command palette puts power at your fingertips.
Two-Factor Authentication

2FA is now built into the core. No more addons, no workarounds — just simple, secure authentication that helps protect your content and users. We'd like to say a special thank you to the folks at Mity Digital who were kind enough to let us Sherlock their 2FA addon as a starting point for us to build off.
Component Tag Syntax for Antlers
A cleaner, more readable syntax is here. Taken from our Blade components feature, these component tags make Antlers templates look more like native HTML, which can make your templates much easier to read and scan. If that's your thing.
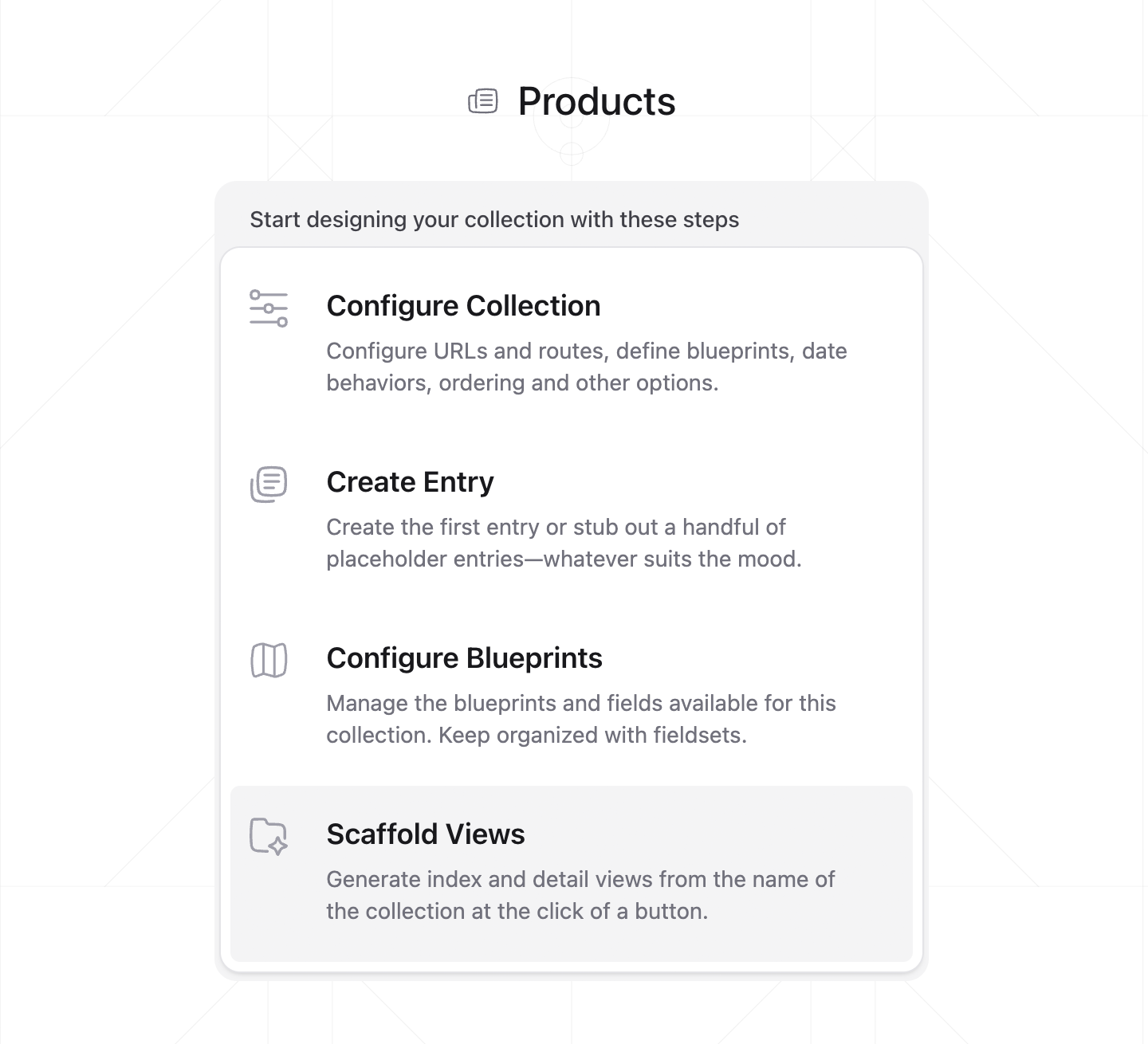
<statamic:collection:blog limit="5"> <a href="{{ url }}">{{ title }}</a></statamic:collection:blog>Smart Scaffolding

Now when you scaffold a collection's index and show views, it will automatically generate template code including all of your blueprint fields, saving you time and energy working that all out.
Better Timezone Support
We’ve rebuilt timezone handling from the ground up. It’s more accurate, predictable, and makes scheduling and timestamps behave exactly the way you’d expect — across daylight saving shifts and global teams.
Extra Treats For Addon Developers
Kitt: A Shared UI Design System

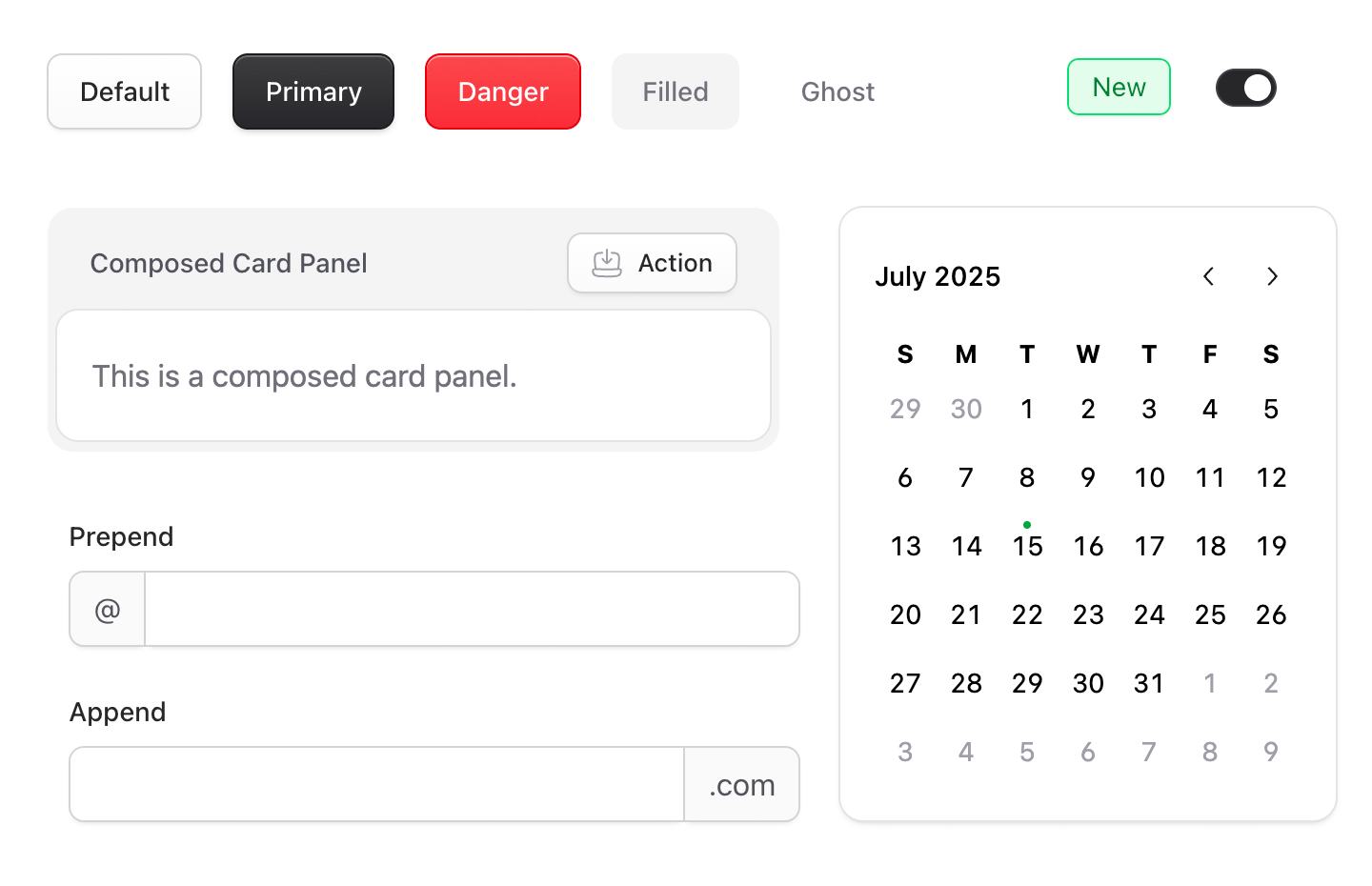
Our new Vue.js powered UI component library — Kitt — powers the entire control panel and is available for your use too. Built on Reka, it's flexible, consistent, and comes complete with documentation.
It's like our very own, custom ShadCN, perfectly tuned for the Statamic experience. We even have a Figma file if you need it.
<ui-button variant="primary" text="Make it so" /><ui-switch v-model="published" /><ui-badge color="purple" text="New" />Vue 3 + Pinia
Statamic 6 is built on Vue 3 and Pinia — giving addon developers modern tools, better performance, and a more future-proof ecosystem.
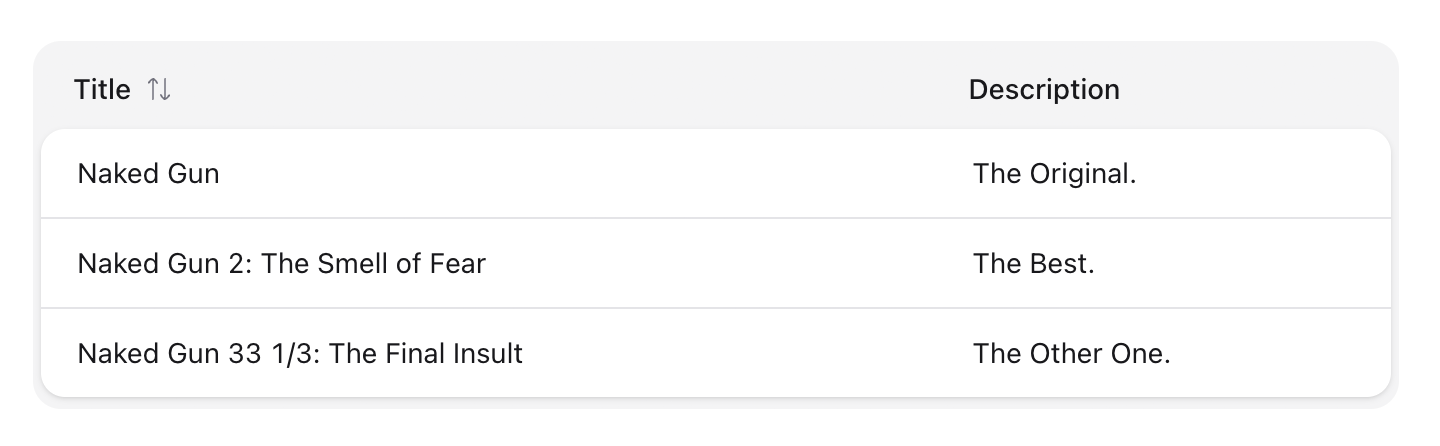
Rewritten Listings & Publish Components

We've rebuilt listings and publish components from scratch. They’re faster, more customizable, and easier to extend.
<ui-listing :items="[ { title: 'One', description: 'The first', }, { title: 'Two', description: 'The second', }, { title: 'Three', description: 'The third', }]" />Addon Settings
Addons can now create their own settings pages, allowing non-developers to configure addons directly in the control panel. Settings are stored in YAML files by default, but can be easily moved to the database if you prefer.
So much more
And this is only the tip of the iceberg. Just wait until you see the full changelog.
What’s Next?
We’re wrapping up final details and preparing for release. Statamic 6 is a big step forward — not just in how the control panel looks and feels, but in how it will be able to grow for years to come.
If you want to see more and are going to be at Laracon, come visit our special booth (you won't miss it). We'd love to show it off.
We can't wait to get it into your hands. Except for the part where someone says they liked v5 better. Not looking forward to that inevitability.