Statamic Bard Text Color Extension
Introduction

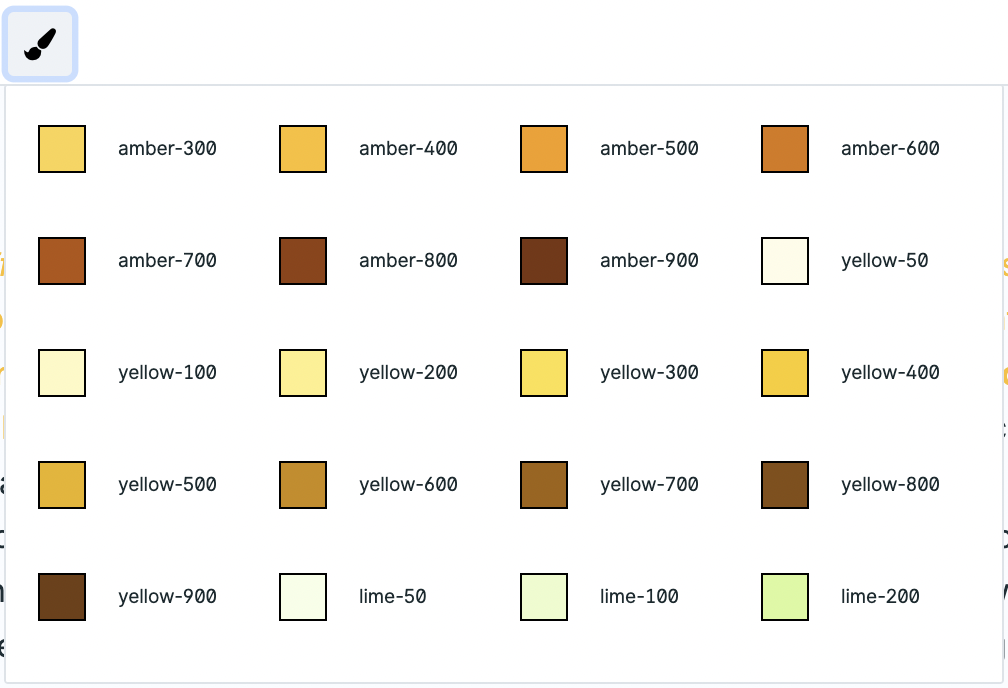
This is a statamic bard plugin that lets you change text color! It allows you to use the default tailwind palette, but you can also add your own. At the moment it's still under development, so please report any bugs that you encounter. New feature suggestions are welcomed too.
Getting started
If you only wish to use the default tailwind palette, then it's as easy as running the composer require command.
composer require xndbogdan/statamic-bard-text-color
Custom colors
Using a config file
The simplest way of adding new colors to this plugin is by adding a bard-custom-colors.php config file to your project.
Please check this file if you need an example.
Planned features
- Pull colors from tailwind.config.js automatically
- Upgrade to Vue 3
- Upgrade to Vite
Credits
Big thanks to:
- Craig Anderson for participating in active development.
- Lars Heidkämper for participating in active development.
- Bernhard Berger for participating in active development.
- Hesesses for suggesting a custom color implementation.
- ncla for showing a working example in a project implementation.
- Jelle Roorda from the Statamic discord, for providing resources & advice on
- Max Baan for providing a solution to styling issues caused by Tailwind preflight.