The Newsroom → Tips → Jul 3rd, 2019
A Launch Checklist for Statamic v2 Sites
A Launch Checklist for Statamic v2 Sites

This checklist is compiled from our most common support questions.
Very often Statamic sites are build by designers, developers, or agencies on behalf of clients, and then handed-off. These clients don't generally expect to code, and will interact only with the final, configured control panel.
Since every Statamic site is unique, the power and simplicity of the control panel is almost completely up to the developer to configure. The "end user" experience can vary a great deal from site to site.
We receive support requests from these clients, and the situations vary.
Sometimes their developer has gone dark, or they're trying to avoid getting billed for asking questions. Often they don't understand that we (Statamic the organization) don't have access to their site.
Whatever the reason, I've compiled a checklist of proactive things I recommend doing as part of the wrapping up and hand-off process to help smooth those scenarios out, whether you're staying around in a maintenance capacity or not.
The Checklist
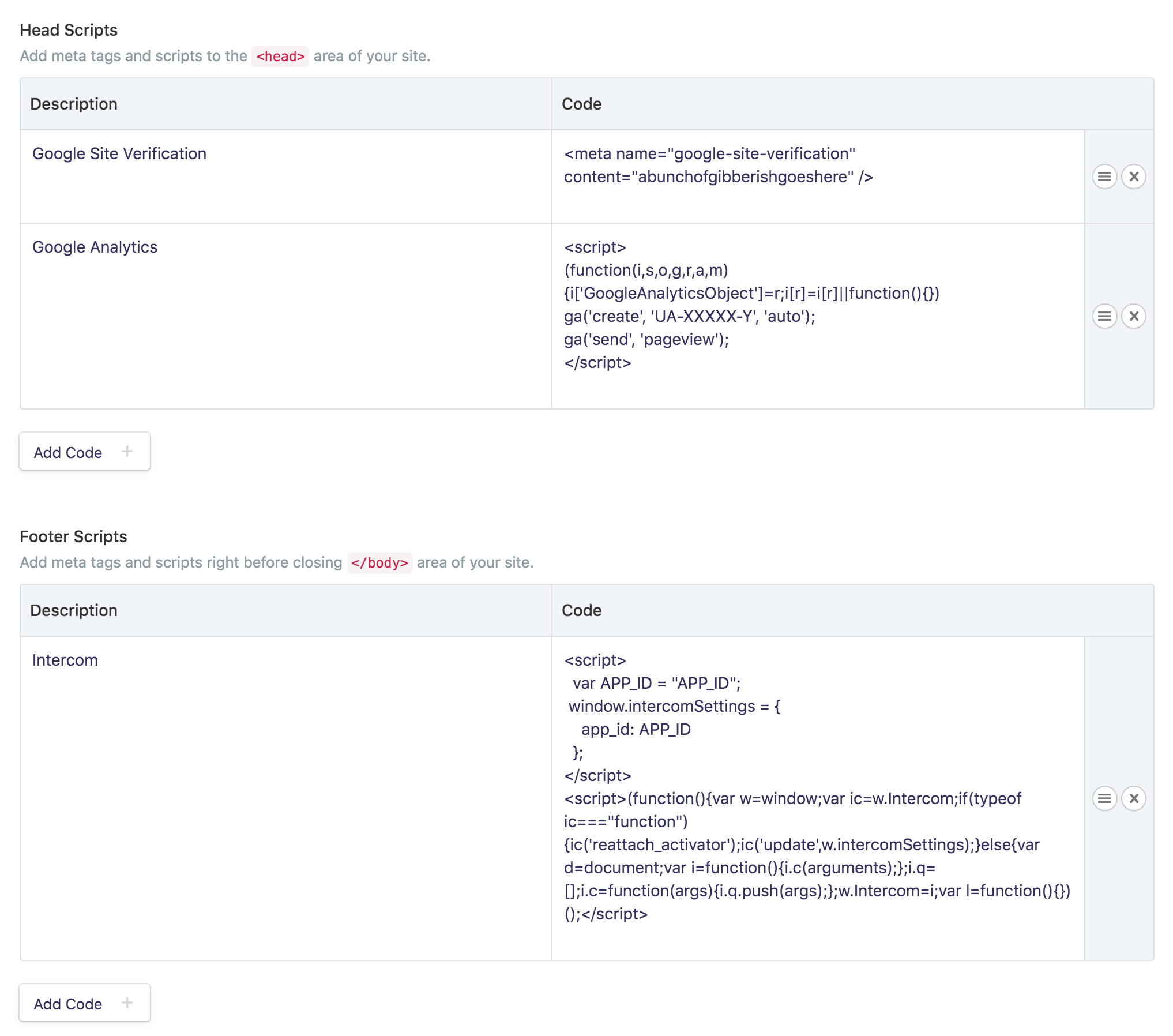
1. Provide the ability to add scripts and meta tags without your help.
Yes, it may be very easy to paste a Google Analytics embed script into the layout file. For you. But if someone ever needs to replace Google Analytics with Fathom or something else, they'll have to call you.
Google Tag Manager is a good way to solve this. If Google isn't an option though, you could create global variables for head and footer scripts, meta tags, and other similar things.
And if that client ever ends up hiring an SEO firm, you can bet there's going to be a lot of meta tags, site verification codes, and other miscellaneous copy pasta 🍝.
Make life easy for them and give them a simple way to DIY.

Here's a quick Gist with the above fieldset config if you want to grab it and go.
2. Make sure to set up an email handler
We often get emails from people asking for help resetting their password. If email sending isn't configured, the only other option is to reset the password manually in the file system, which is generally out of the realm of possibility for these types of requests.
Nobody likes setting up email, but it's part of the job.
If your server supports PHP Mail or Sendmail, it might just work. But few virtual/cloud hosts have these modules enabled by default, and so you should probably be using SMTP and a transactional email service like Spark Post.
Here's our documentation on setting up email.
3. If you're doing a full hand-off, make sure someone is a Super Admin.
This should go without saying, but I'll say it anyway. Don't handcuff your client and walk away. Also make sure they know their server credentials, have access to their repo if there is one, and so on.
We've had to static scrape a site and rebuild it from the markup for a mom-and-pop company who sunk their life savings into a site only to have their dev go dark before it was done. Don't be that dev.
4. Make sure you're resizing uploaded images with Glide.
Sure you can say don't upload 20mb images, but it's still going to happen. Eventually. Take it a step further and implement responsive images with srcset. It's really easy with Glide.
5. Record a quick screencast tour of the control panel.
It'll take you five minutes and will save you and your client hours, over time. Teams turn over eventually, and given enough time someone new will push to rebuild the site in WordPress because they're familiar with it and don't want to learn something new. Get ahead of that scenario.
It doesn't have to be much more than "here's where you add new press releases, here's where you can edit the footer info, and if you rearrange these pages over here it'll update the order of your nav. Oh, and you can make new users over here."
6. Set up those meta tags.
It doesn't matter if you use Seo Pro, Aardvark SEO, or just add a few text fields to each fieldset. Just make sure to do it. It's a real bummer to get refund requests because "Statamic doesn't do SEO" when they should be taking it up with the "developer that didn't bother".
7. Turn off stache_always_update to speed everything up.
When a site is in local dev you usually want to rebuild the cache every request so you never have to deal with stale data. Once the site is live and users are making all changes through the control panel, you can turn that off. Any change to the site from the control panel will rebuild the cache when it needs to.
This usually cuts load times in half.
# config/caching.yamlstache_always_update: falseFor everything else...
There are plenty of great lists that cover platform-agnostic website launches. Here are two of my favorites.
Go build something awesome. 😎