The Newsroom → Updates → May 9th, 2023
Statamic 4 Has Been Unleashed
Statamic 4 Has Been Unleashed
The latest and greatest major version of Statamic has arrived with huge UI improvements.

We've spent the last 4 months focused on preparing the next step in the evolution of Statamic. I'm happy to say we achieved everything we set out to accomplish and are excited to release it into the wild.
Statamic 4 in a Nutshell 🥜
The changes in Statamic 4 focus on two main categories: User Experience (UX) and continued modernization.
The UX updates are the culmination of a thousand little enhancements all throughout the control panel. From re-imagined fieldtypes, UI components, and improved colors and icons, to new batch actions and filtering behaviors — it's more intuitive, more consistent, more accessible, and simply more beautiful to look at.
Our modernization efforts bring Statamic's dependencies up to the latest two major versions of Laravel (9 and 10). We've dropped support for outdated versions of PHP and updated, refactored, and removed a number of third-party dependencies and build tools to keep Statamic's core up to modern standards.
Oh and if you'd prefer to watch a video on all the new v4 goodies, we have that for you right here.
Statamic 4 is now just "Statamic"
Statamic 1, 2, and 3 were each fundamental and architectural rewrites, and as such are essentially separate products with migration paths between them. However, going forward, Statamic 4 will just become "Statamic". It is the same architecture as version 3 (a composer package with Laravel as a framework dependency) and we plan to keep it that way.
No more big migration effects when a major release is dropped. Just keep using the latest version Statamic just like you use the latest version of Chrome, Firefox, or whatever your browser of choice is.
Container Queries are Here!
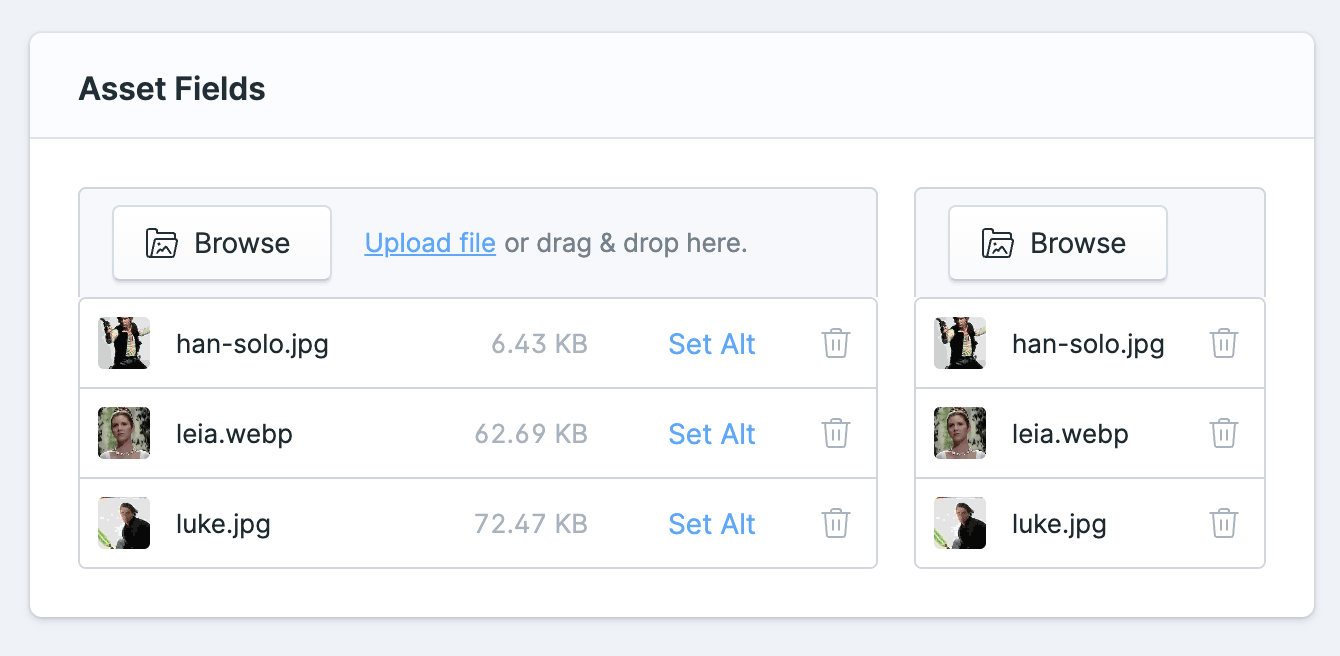
CSS's new Container Queries feature have allowed us to make fieldtypes and components much more adaptable to the the size of their container, rather than the browser viewport.
Let's look at an example how this plays out. The Assets Fieldtype can now adjust its UI to remove less critical elements like file size, the "Alt Text" button, and help text while inside small spaces like a Grid field, Asset Editor, a narrow Live Preview pane, on mobile devices, and so on.
We used to have to write JavaScript watchers and dynamically add or remove classes to do this kind of styling, and because of the overhead and potential performance degradation from too many watchers — we tended to avoid doing it unless it was absolutely critical.

We've made Container Query-powered improvements to nearly every fieldtype and component in the Control Panel. If you spot anything that looks janky in small spaces please let us know so we can continue to improve the UI.
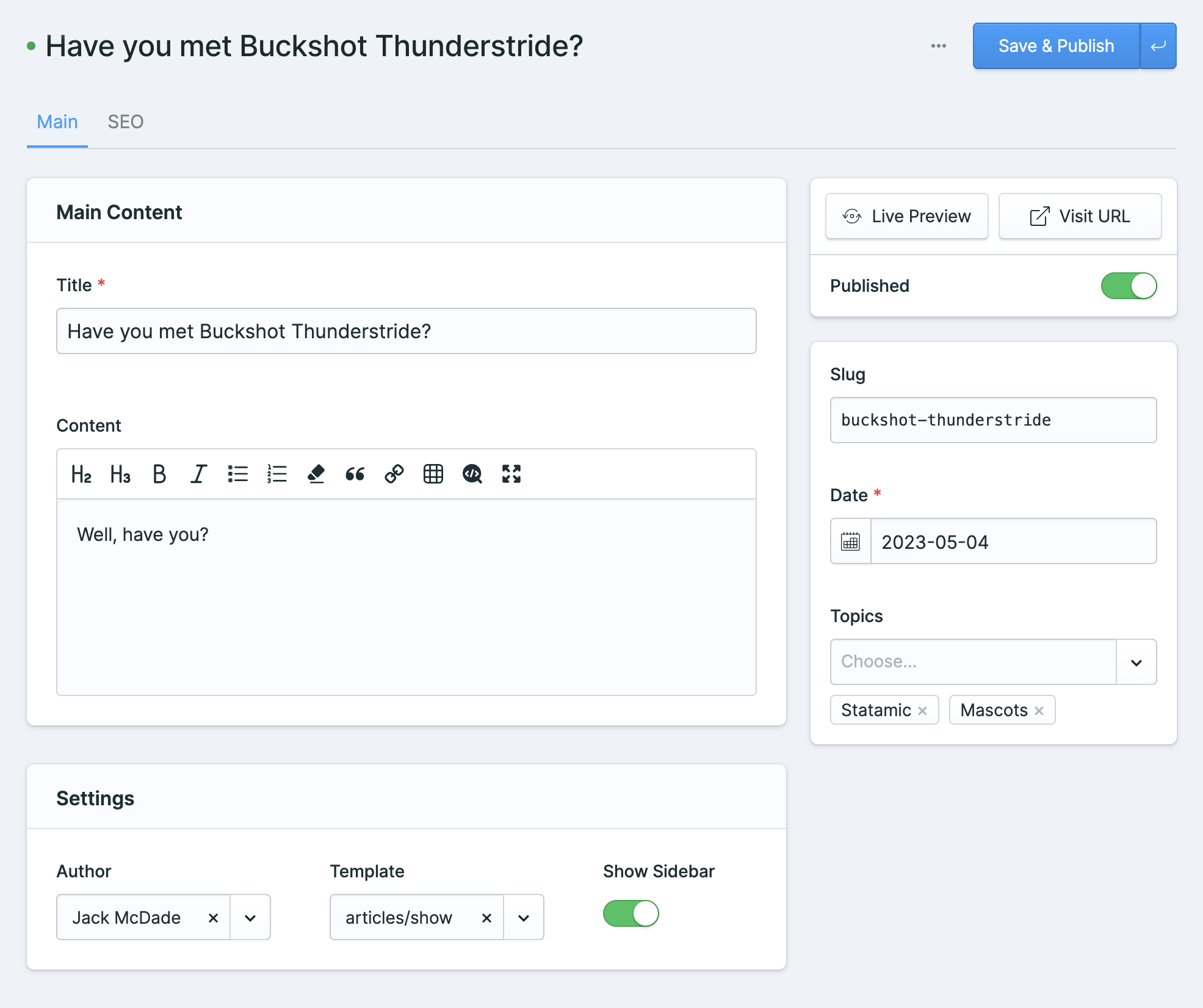
Tabs and Sections
Tabs and Sections are a new way to help organize your Blueprints and publish forms. Statamic 3's concept of "Sections" are now Tabs, and Sections are just that — visually distinct sections (some may call them "cards") in the form.
This will help you group your fields with headers and instructions much like you could do with the (admittedly now slightly confusingly named) Section fieldtype, but better in every way.

We've also added the option to hide the display label for any given field, which can help streamline Sections with a single field and/or reduce duplicate labels and instructions.
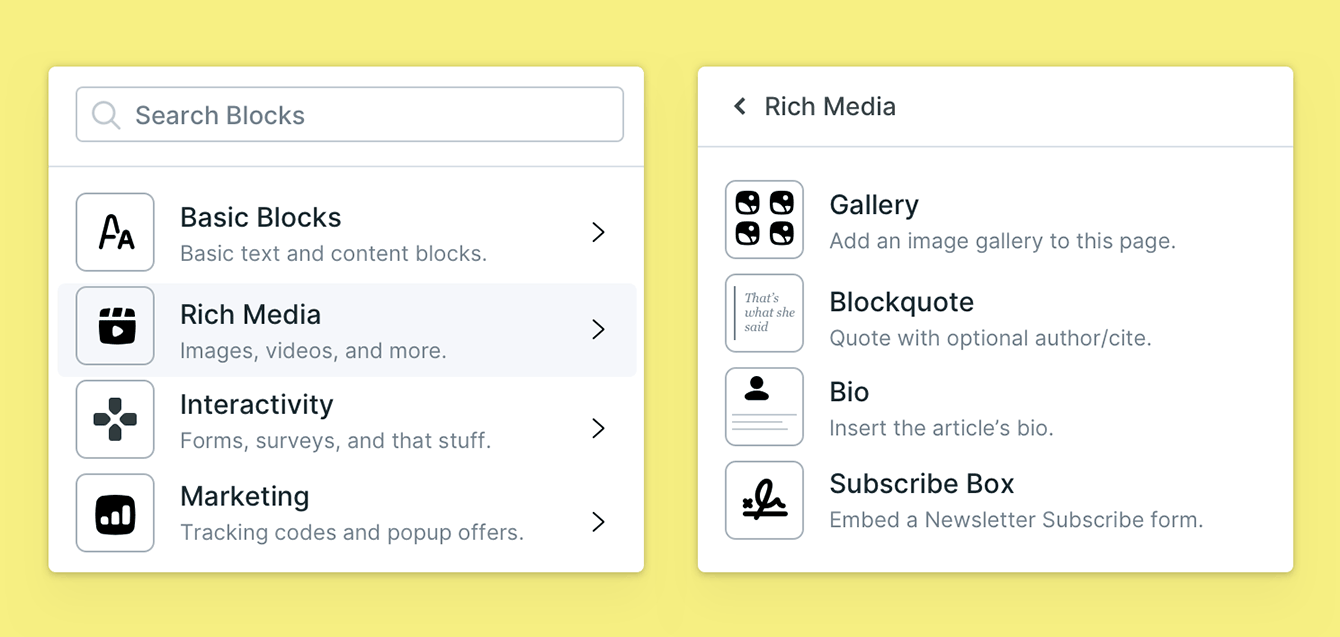
New Bard & Replicator Set Picker
Bard and Replicator Set Pickers can now be organized into groups (using the same Tab and Section GUI that Blueprints gained) and assigned icons. We've preloaded the interface with over 150 new icons hand-picked for common "content block" types.

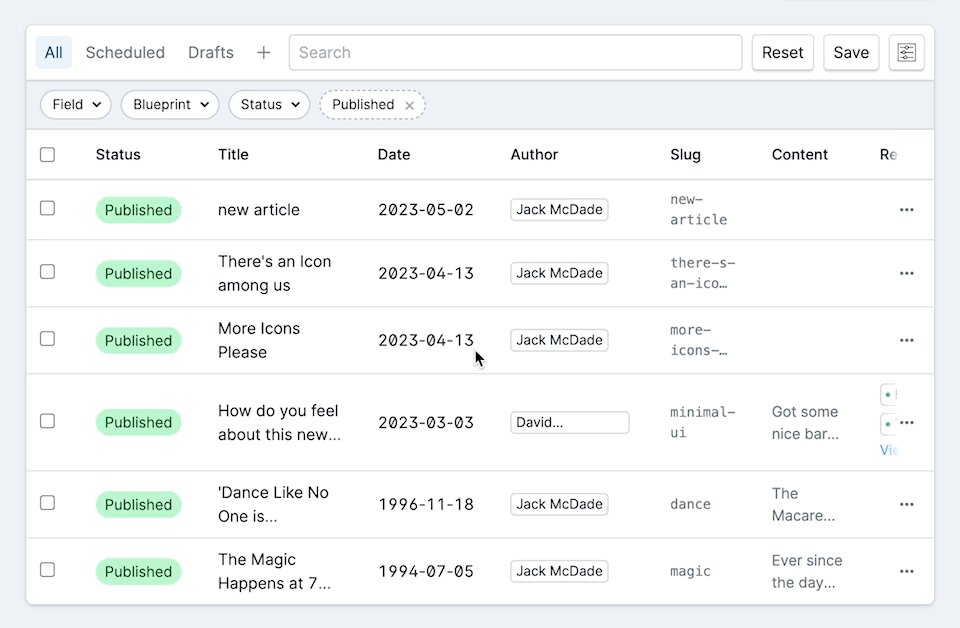
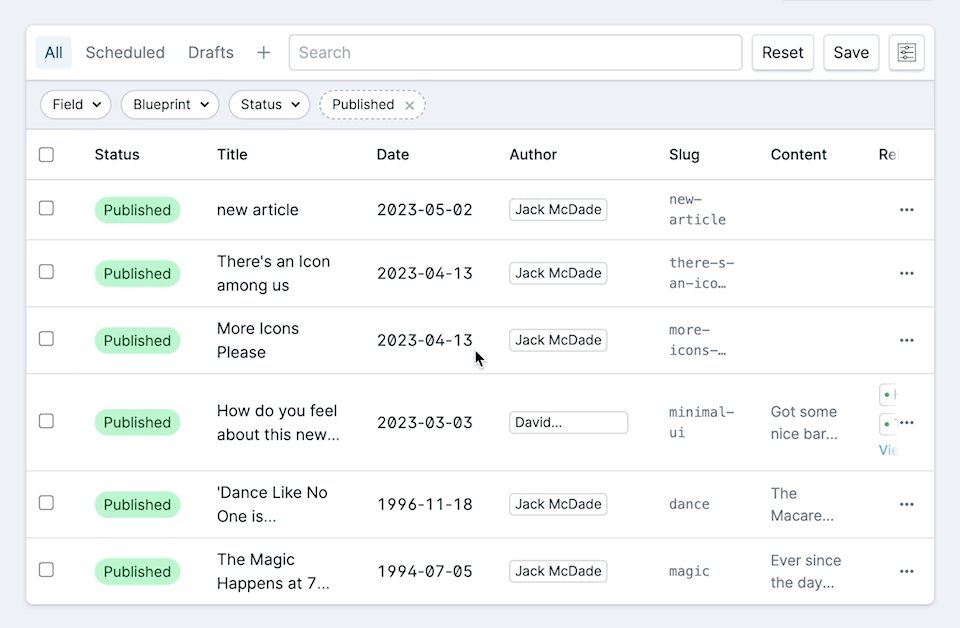
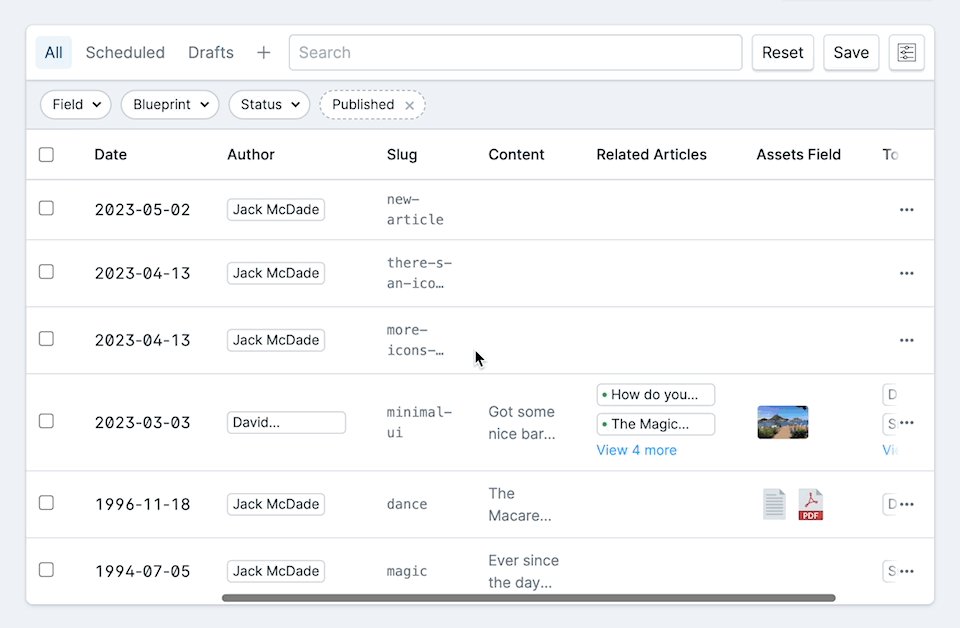
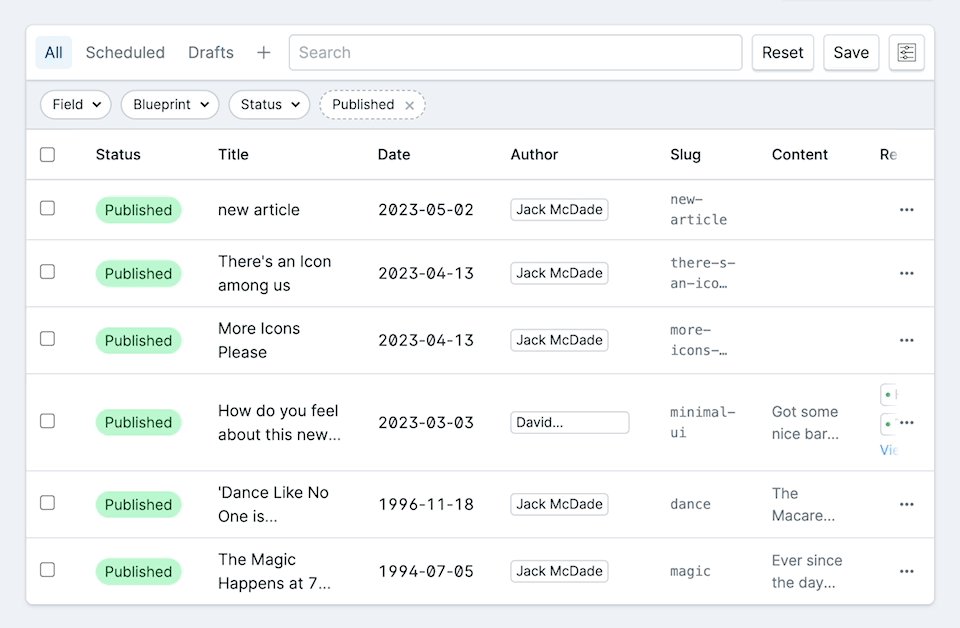
Improved Lists with Horizontally Scrollable Tables
We greatly improved the looks and behavior of lists and data tables. Where there was overflow before, the checkbox and action columns now stay in view all the time. Other improvements are the dedicated status column, the title and content wrapping to a maximum of two lines, and other small adjustments.

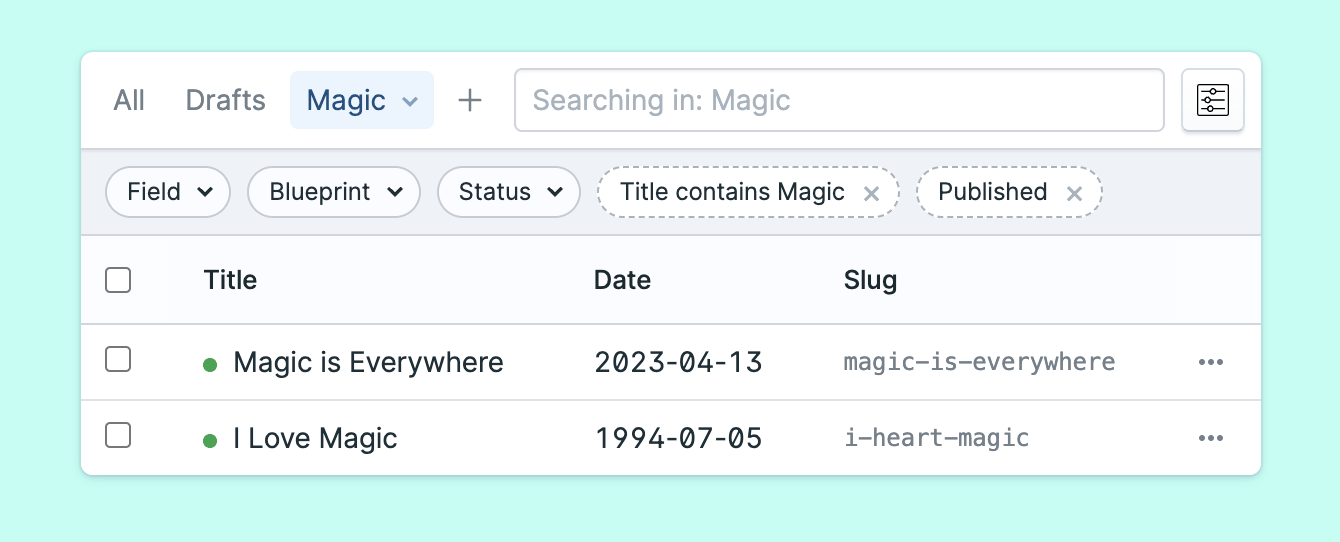
New Table Filter UI/UX
Filters in v3's table views could be a little clunky, not to mention they took up more space than necessary. So we completely redesigned them. They're now more intuitive, not to mention responsive. They look and work great on mobile and other smaller screen devices.
In addition to the facelift, we also wired up filters in the Users area.

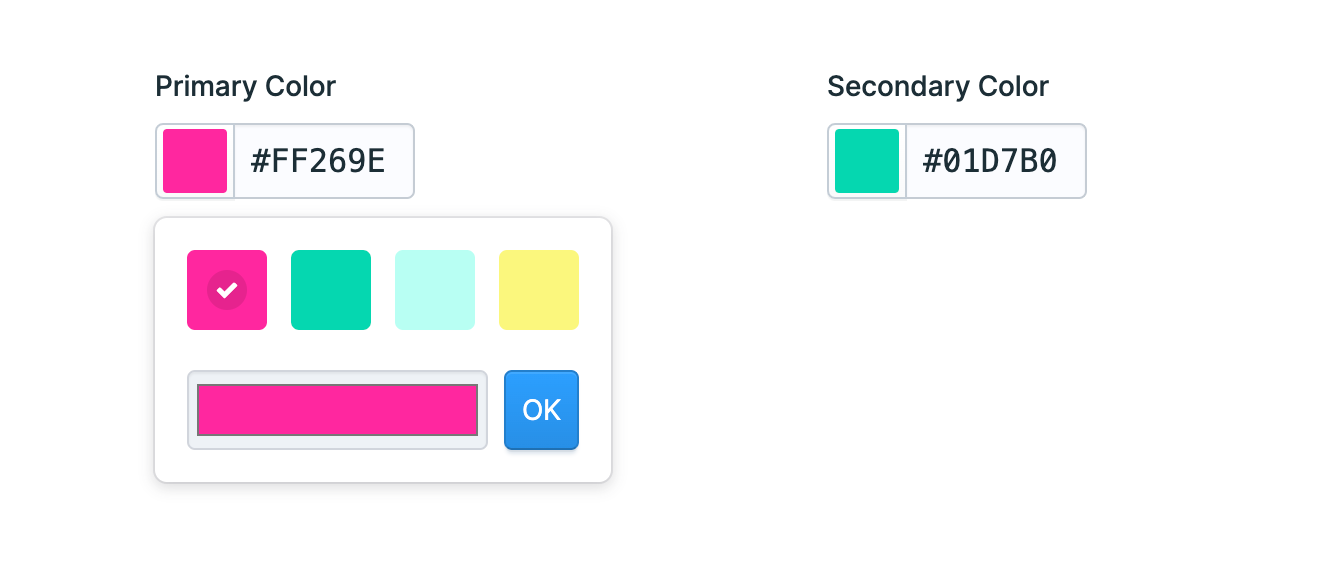
Redesigned Color Fieldtype
We updated and redesigned our Color fieldtype to offer a better and more simplified UX. Defining swatches with predefined colors is now a simple and smooth experience instead of a clunky off-road adventure.

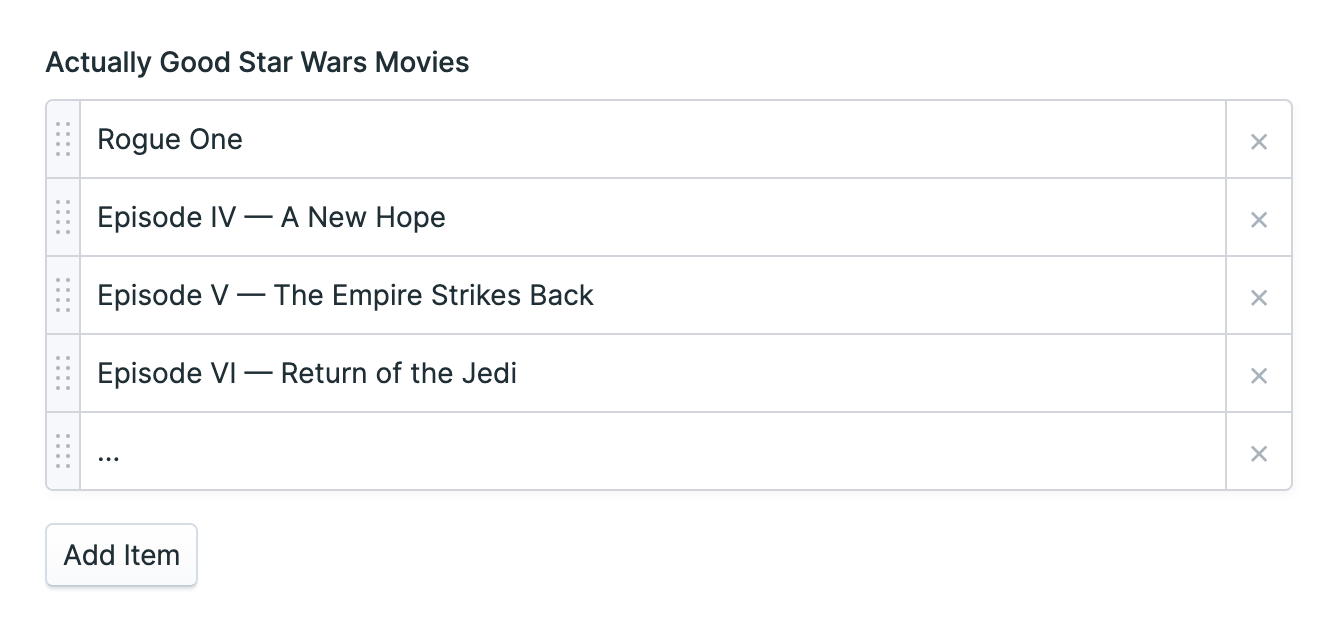
Redesigned List Fieldtype
The list field also got its own facelift along with a more intuitive and consistent experience in line with our other 40+ fieldtypes. Reordering and removing items is now clearer than before, and keyboard support is also greatly improved.

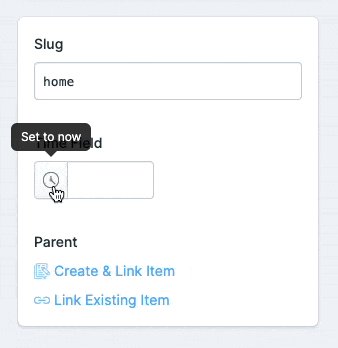
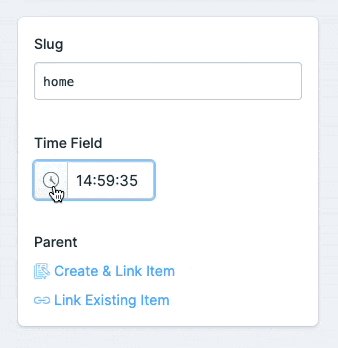
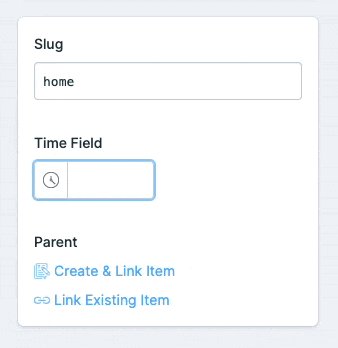
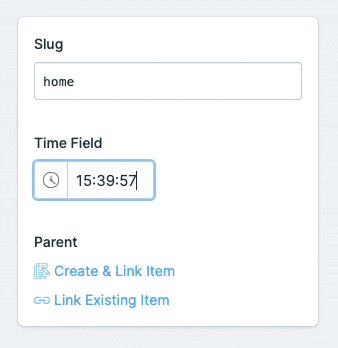
Redesigned Time Fieldtype
The improved Time fieldtype is better in every possible way.
It allows for natural keyboard entry and automatically formats itself without having to tab and use the up/down arrows. Just type the time. If you happen to enter invalid times (e.g. 27:21).

New Icon and Width Fieldtypes
What might appear as a small addition to our family of built-in fieldtypes at first may just be a mighty one for the right project.
You can now use your favorite icon sets from the Control Panel, or define the path to the directory and/or folder of your own that contains SVG icons. It has a very minimal UI which will help streamline your Blueprints and help authors build pages faster with less clicks.
The Width Fieldtype was part of Statamic for quite some time but it has now been exposed to the Blueprint builder and its UI has been scaled up to match other fieldtypes. It's a perfect option to use on utility fields that may control the width of a content area or media element.
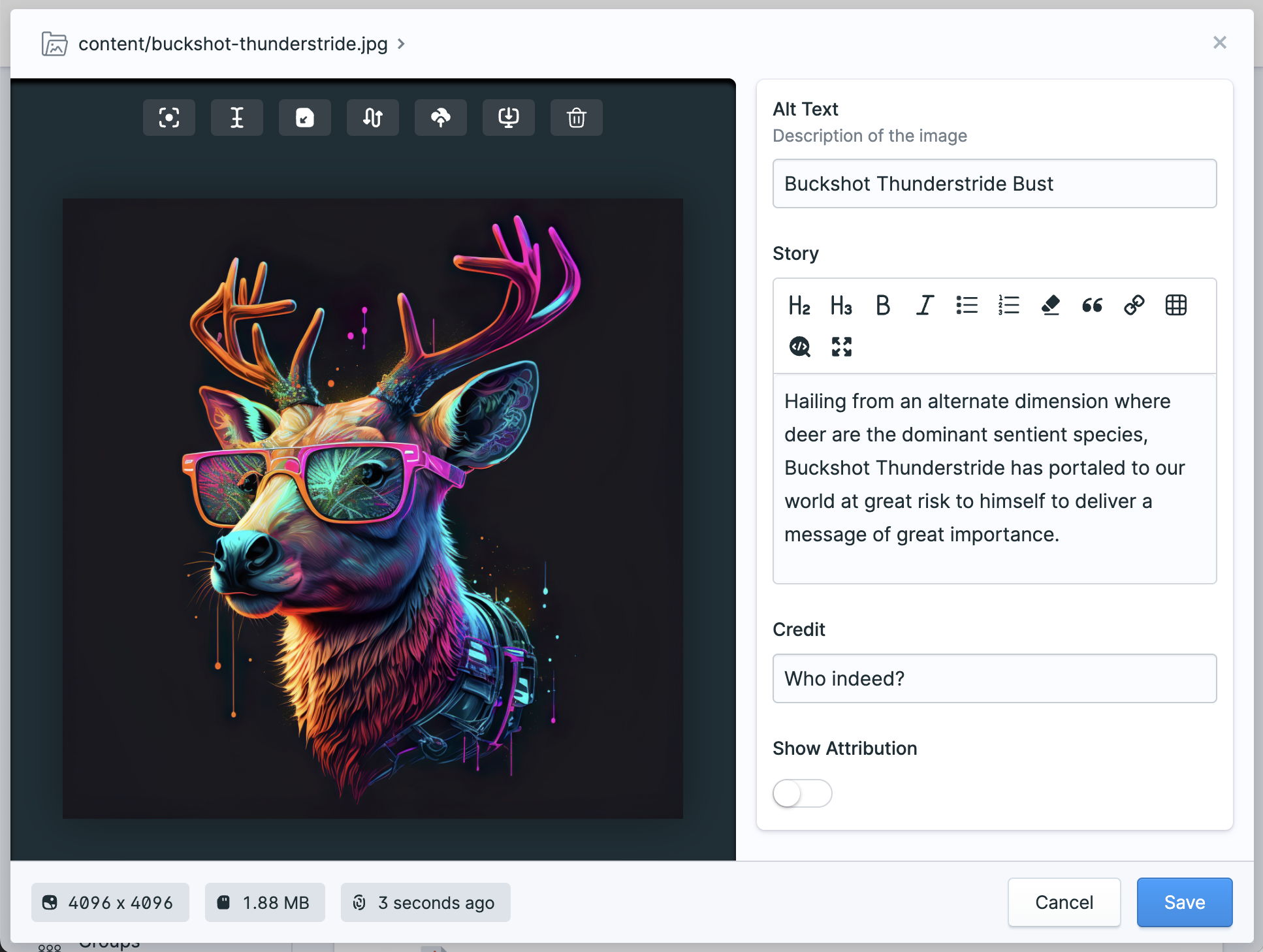
Redesigned Asset Editor
The asset editor now has — you guessed it — a more elegant and streamlined UI with a clearer structure, updated icons, and other small improvements and refinements.

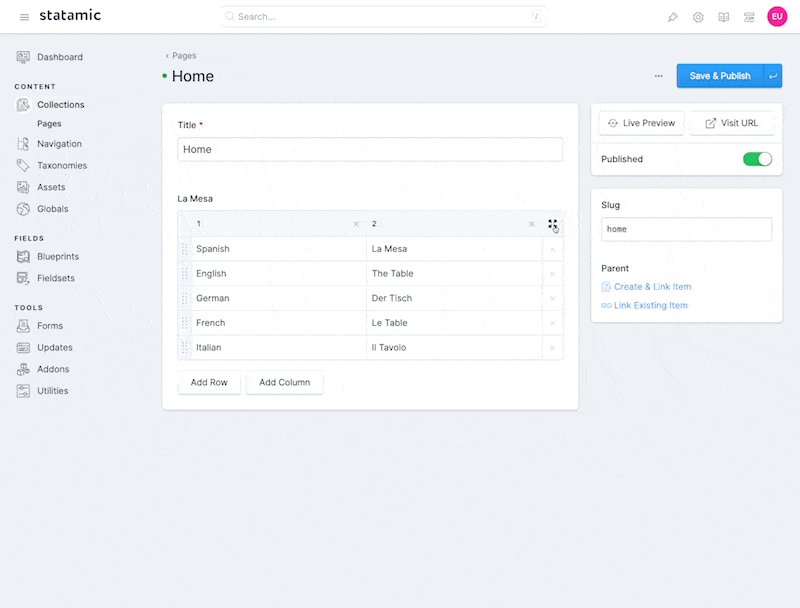
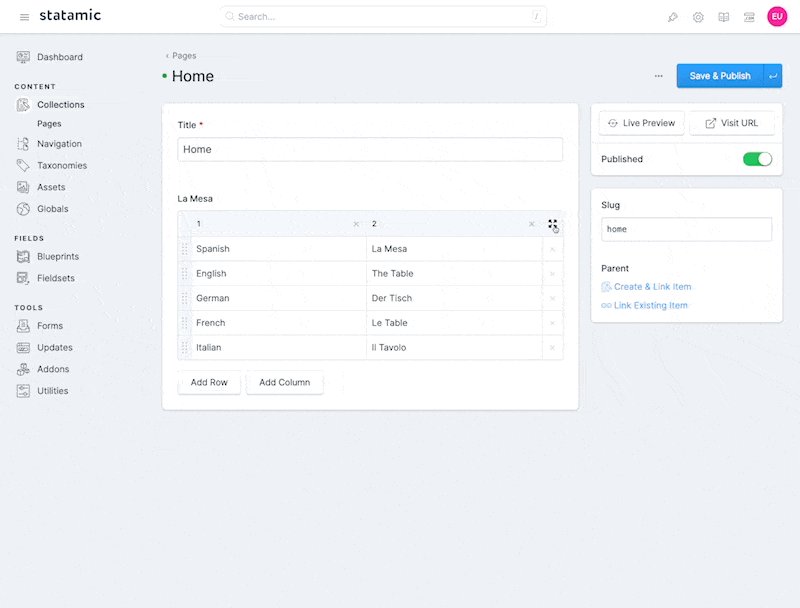
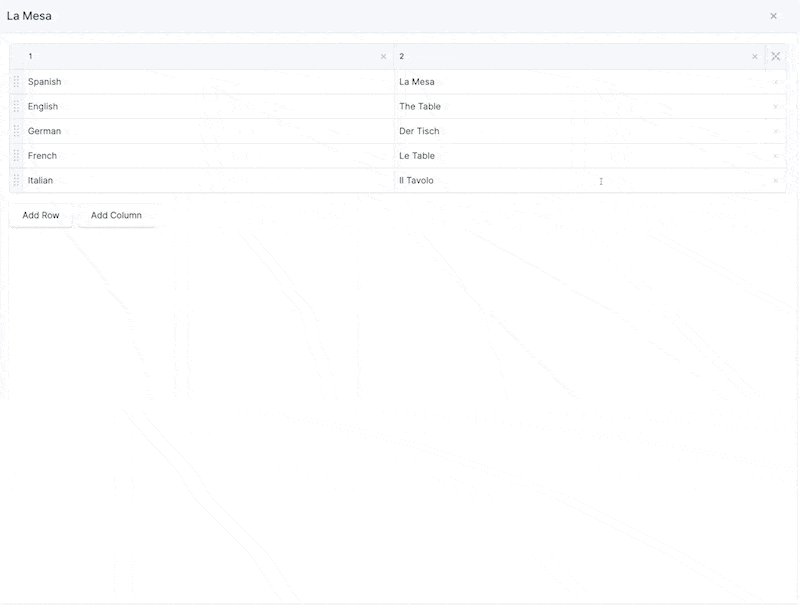
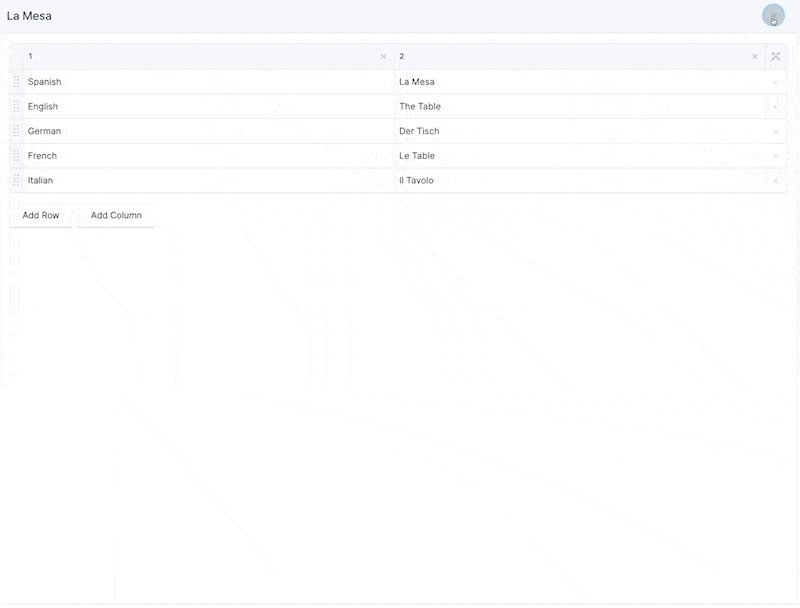
Grid, Replicator, and Table Fieldtypes get a Fullcreen Mode

Bard and Markdown have had Fullscreen Modes, but they aren't the only "big" fieldtypes in our arsenal. So we enhanced Table, Grid, and Replicator with their own Fullscreen Modes.
Sometimes you just need more space to work with, and now you have it.
Tailwind CSS 3
We've been huge fans of Tailwind since its inception. Statamic 3 had previously been running on Tailwind v1, but this major version update gives us the breaking change opportunity we needed to upgrade to Tailwind 3 and use a more standardized config. This should come as a blessing to anyone with Tailwind experience who wants to build addons for the Control Panel.
So Many More Control Panel Things
But we only have your attention for so long. Here's a quick punch list of a few other things that have been improved in Statamic 4.
- Added ability to hide field display labels
- All "save" buttons have been moved to the tops of pages for consistency
- Our build tools have been switched to Vite and are now joyfully faster
- Added ability to promote a user to super from within the CP
- Added ability to bulk assign user roles and groups from the user listing table
- Forms now support sections, also utilized by dynamically rendered forms.
Support for Laravel 10
Laravel transitioned to yearly releases along with Laravel 8. Going forward from Statamic 4, our major releases will follow behind Laravel's, meaning a there will be a new "major" version of Statamic every year.
Our goal is to trail behind Laravel's major version by a month or two to harden our code and offer you the most seamless experience possible when upgrading.
Laravel 10 was released in mid-February, and Statamic 4 has full support.
We will now be using the more traditional semantic versioning so we can ship new features when they're ready 🚢 without having to wait to assemble enough features to justify a "major" version (like 3.1, 3.2, etc) for marketing purposes. This allows us to steadily improve the platform and introduce breaking changes only when necessary at the annual major version window.
We've Dropped Support for PHP 7 and Laravel 8
In order to offer the latest and greatest features, as well as tightest security, we have dropped support for older and unsupported versions of Laravel and PHP.
PHP 7.4 was released in 2019 and official support for it ended back in November of 2022. If you're still running PHP 7.x on your server, it's time to upgrade to PHP 8.
Going forward, every new major version of Statamic will support the newest two versions of Laravel and whatever versions of PHP it supports. You can keep track of those versions at LaravelVersions.com
Statamic v2 has Reached End of Life, and v3 Moves to Critical and Security Bug Fixes Only
It feels like it was yesterday, but we released Statamic v2 more than seven years ago. It's time. Statamic 2 has reached end of life. If you still need to move a site off v2, be sure to check out the Official Migrator Package.
Statamic v3 is closing in fast on its third anniversary and will continue to receive critical bug fixes until January 2024 and security fixes until January 2025. That should give you enough time to prepare an upgrade in the coming months (or years even).
For more in-depth details on supported Laravel and PHP versions as well as support dates have a look at our release schedule.
AMP support has been removed
Accelerated Mobile Pages, or AMP, was (or still somewhat is) Google's framework to "improve the loading times on the web". AMP pages got a preferential rank in their search algorithm for a few years, but that stopped in June 2021.
Since then, a majority of CMS, platforms, and publications removed support for it. Statamic 4 also takes this stance and removed support for AMP.
The Business Side
Upgrading from v3 is free as long as you're inside your support & updates window. You're never required to keep an active update subscription, you can wait as long as you'd like before purchasing another year (or more). Your Statamic site is yours and will continue to run indefinitely as long as your server supports the appropriate version of PHP.
We are no longer discounting upgrades from Statamic v2 or earlier.
How to Upgrade
For most sites — as long as you're running Laravel 9 or 10 — upgrading should be as easy as setting your composer constraint for statamic/cms to ^4.0 and running composer update. However, be sure to check the Upgrade Guide as there are breaking changes that will affect some sites.
Upgrading Laravel
If you need to upgrade Laravel, you have three options.
- Use Laravel Shift
- Start a new Statamic site and move your
content,resources, andusersdirectories over, along with anything custom in yourappand any modifications to theconfig/statamicfiles. - Follow along with the Laravel Upgrade guide and do it yourself.
The Future is Brighter Than Ever
We're proud of all the changes and improvements in Statamic 4 and are eager for you to try it out and share your feedback with us.
We'll soon be at our very first Flat Camp where we will be collaborating with the community on what's most important to focus on over the next year, 5 years, and beyond.
You can also take a look at our Roadmap and share your ideas and feature requests over on GitHub in the statamic/ideas repo.
Be sure to follow us on Twitter, subscribe to our newsletter, and tell your grandmother you love her, if you're lucky enough to still have her.