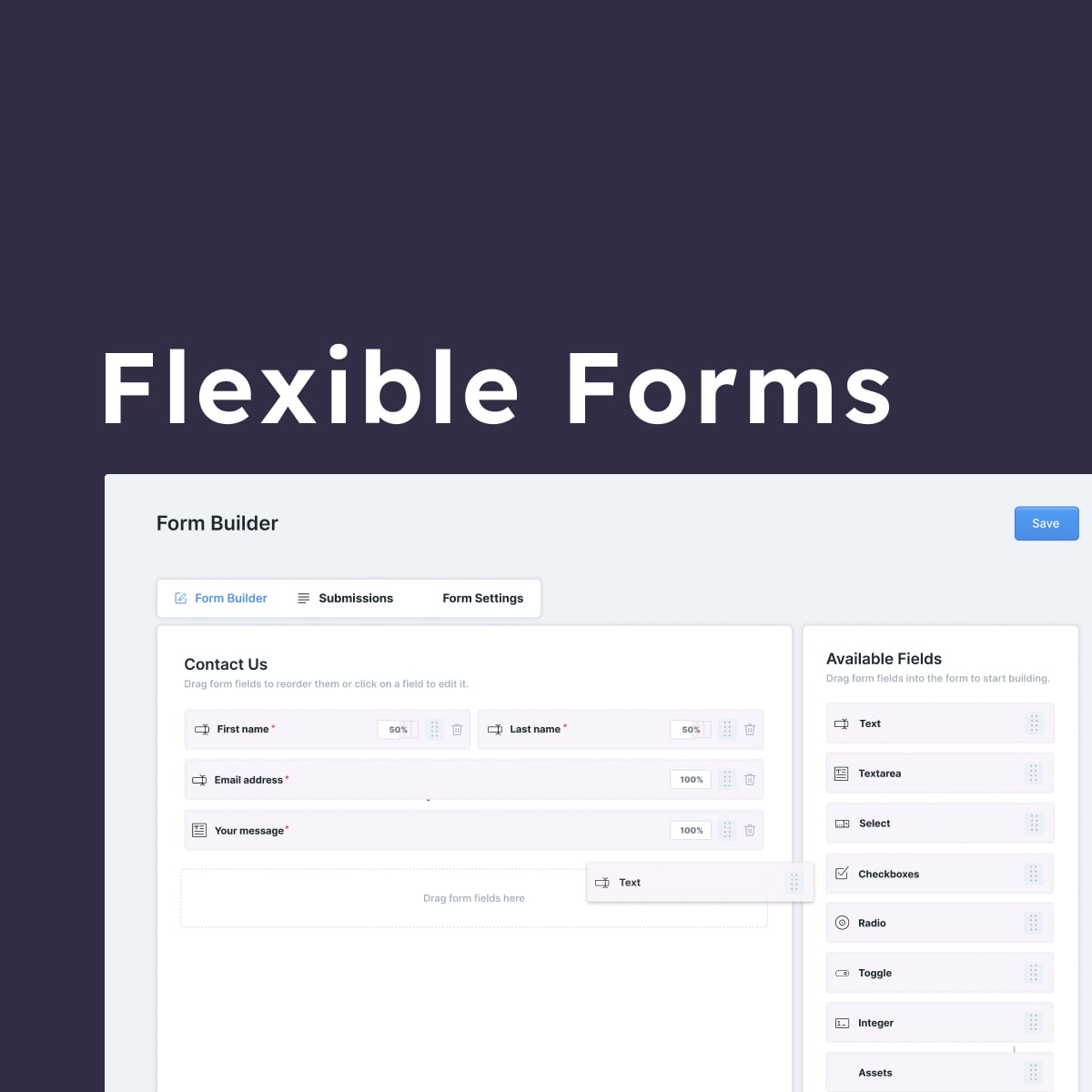
Flexible Forms simplifies Statamic form building with a drag-and-drop interface, clean control panel UI, and a pre-built form partial to help you launch forms faster. It's built to improve the editing experience for both developers and clients - no more editing blueprints just to tweak a form field.
Features
- Visual drag-and-drop form builder in the Statamic control panel
- Manage forms without editing blueprints or touching YAML
- Streamlined interface with its own navigation and permissions
- Pre-built form partial for quick frontend setup
- Works with existing Statamic forms
- Lightweight, client-friendly field settings
Installation
Install Flexible Forms via Composer:
composer require addonfoundry/flexible-formsTo publish the optional form partial:
php artisan vendor:publish --tag=flexible-forms-partialForm Builder Partial
Get started faster with a pre-built Antlers partial that includes all supported field types and handles layout, field widths, and validation out of the box.
First publish the form partial with:
php artisan vendor:publish --tag=flexible-forms-partialAfter publishing, you'll find it here: resources/views/partials/_form-builder.antlers.html
To use it, update your form handle and include it in your template:
{{ form handle="your_form_handle" }}{{ partial:partials/form-builder }}Note: TailwindCSS styles are included in the form partial, run:
npm install && npm run buildUsing Flexible Forms
Once installed, Flexible Forms appears in the control panel with its own navigation.
You can:
- Create and edit forms visually from the control panel
- View form submissions
- Adjust form settings
- Use existing Statamic forms seamlessly inside Flexible Forms
All forms remain compatible with Statamic's core form functionality, so nothing breaks if you switch back and forth.
Form blueprints are simplified for ease of use but still editable under Blueprints if you need advanced customisation.
Permissions
Flexible Forms comes with its own permissions.
To restrict users from the default Statamic Forms and only allow Flexible Forms:
- Enable Flexible Forms permissions for their role
- Disable the default Forms permissions
Configuration
Want to hide certain field types from all Flexible Forms?
Open config/flexible_forms.php and uncomment any fields you want to exclude:
<?php return [ /** * Fields to exclude from all Flexible Forms * Note: this won't remove fields already added to a form */ 'exclude_fields' => [ // 'text', // 'textarea', // 'select', // 'checkboxes', // 'radio', 'toggle', 'integer', // 'assets', // 'spacer', ],];License
You may use Flexible Forms during local development without a licence. A licence is required for production environments.
Note: Statamic Pro is required to create more than one form.