This addon allows you to merge multiple Tailwind CSS classes and automatically resolves conflicts between them.

Features
This addon provides:
- An Antlers modifier for merging the Tailwind CSS classes.
- Installs the
tailwind-merge-laravelpackage which provides the merge functionality within the Laravel context.
Installation
Run the following command from your project root:
composer require marcorieser/tailwind-merge-statamicHow to Use
Keep in mind: Later applied classes overrule previous ones.
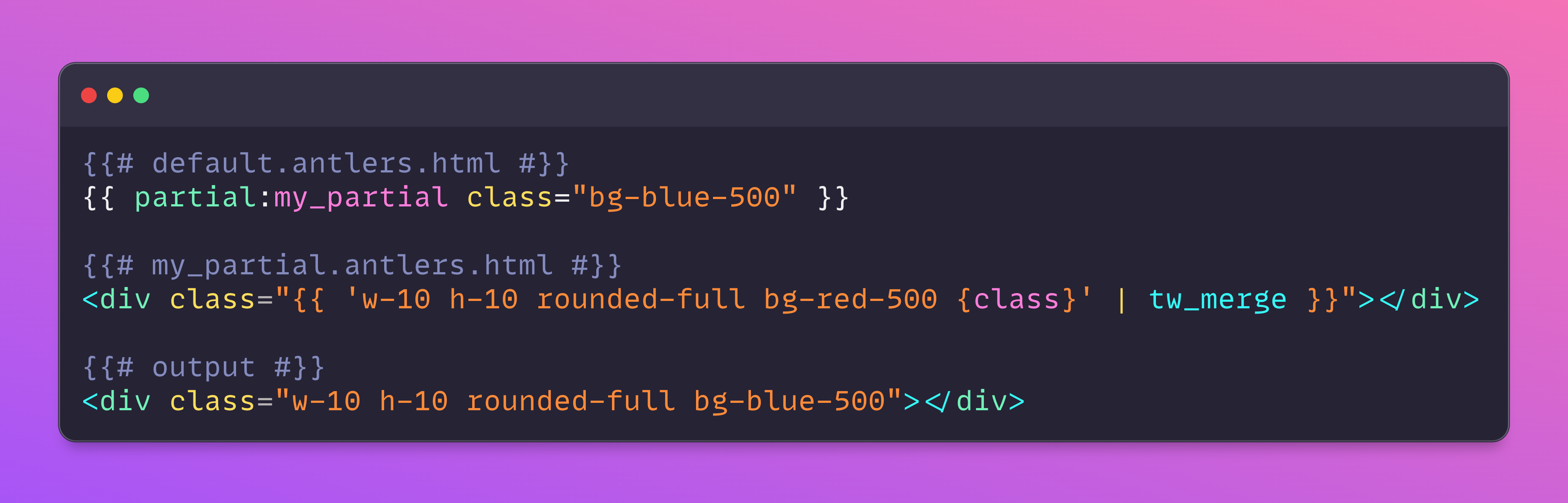
Create your class string as you normally do and apply the modifier which then removes the conflicting classes:
{{ varable_holding_classes = 'bg-blue-500 w-8' }} <div class="{{ 'w-10 h-10 rounded-full bg-red-500 {varable_holding_classes}' | tw_merge }}"></div> {{# output #}}<div class="w-8 h-10 rounded-full bg-blue-500"></div>Alternatively, you can pass the names of the variables as params to the modifier and omit them in your class string:
<div class="{{ 'w-10 h-10 rounded-full bg-red-500' | tw_merge('varable_holding_classes', 'another_variable') }}"></div>It is possible to apply the modifier to a string, an array or a combination of both:
{{ 'w-10 h-10 rounded-full bg-red-500 {variable}' | tw_merge }}{{ ['w-10', 'h-10', 'rounded-full', 'bg-red-500', '{variable}'] | tw_merge }}{{ ['w-10', 'h-10', ['rounded-full', 'bg-red-500'], '{variable}'] | tw_merge }}Documentation
There is currently not more to that addon as written above but the underlying Laravel package is capable of so much more. Please have a look at its GitHub Repo.
Credits
Huge thanks to Sandro Gehri for providing that awesome Laravel package.




