Installing
- Unzip and place the
Icondirectory into/site/addons. - In root of your Statamic folder run
php please update:addons.
Usage
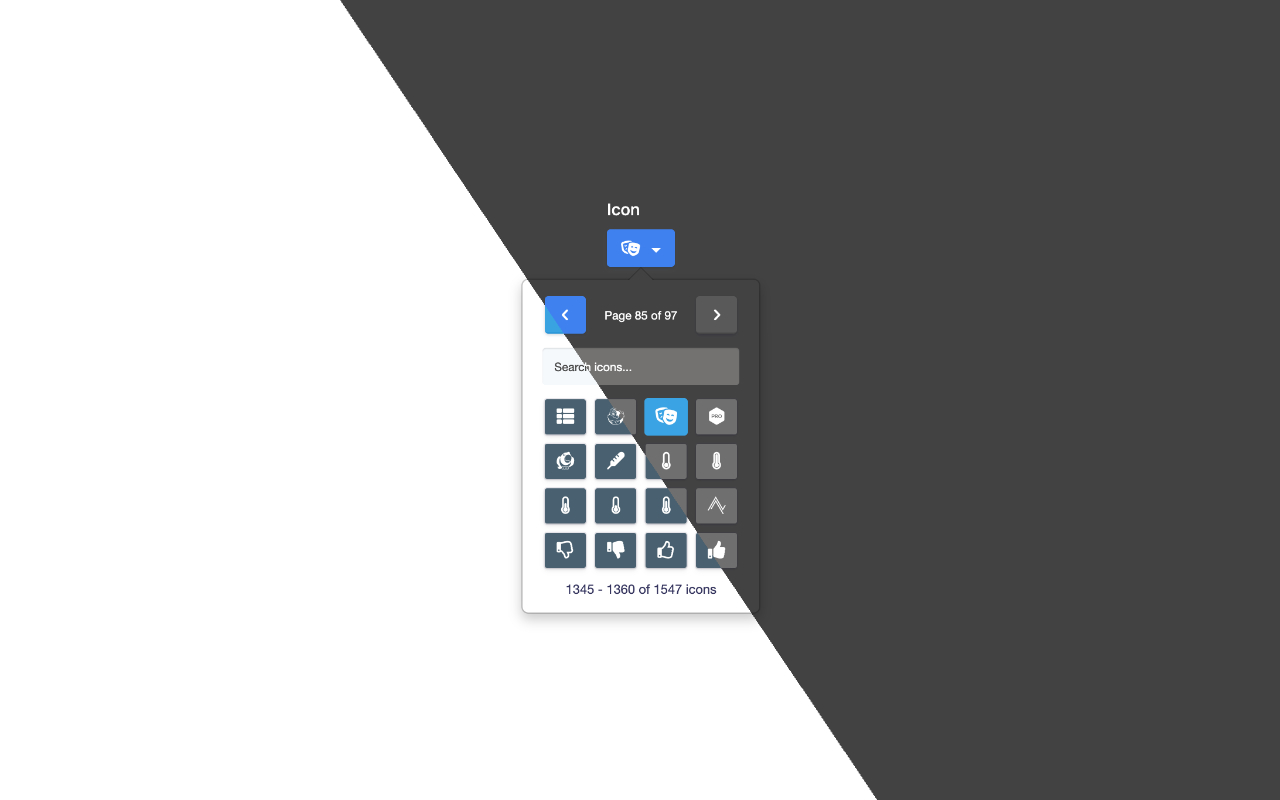
Add Icon while editing your fieldset.
From addon settings choose a font icon to be enabled in picker.
Add to front-end
You need to load choosed icon's stylesheet in front end. In your head tag add this line:
{{ Icon:icons }}Add icon element to theme
Assume you defined a field and named it widget_icon to display the icon, just put the value of field as class to an element:
<i class="{{widget_icon}}"></i>