Color Swatches Overview
Instead of providing a user a full color picker, Color Swatches gives an admin the ability to provide a selection of colors for a user to choose from.
Using Color Swatches
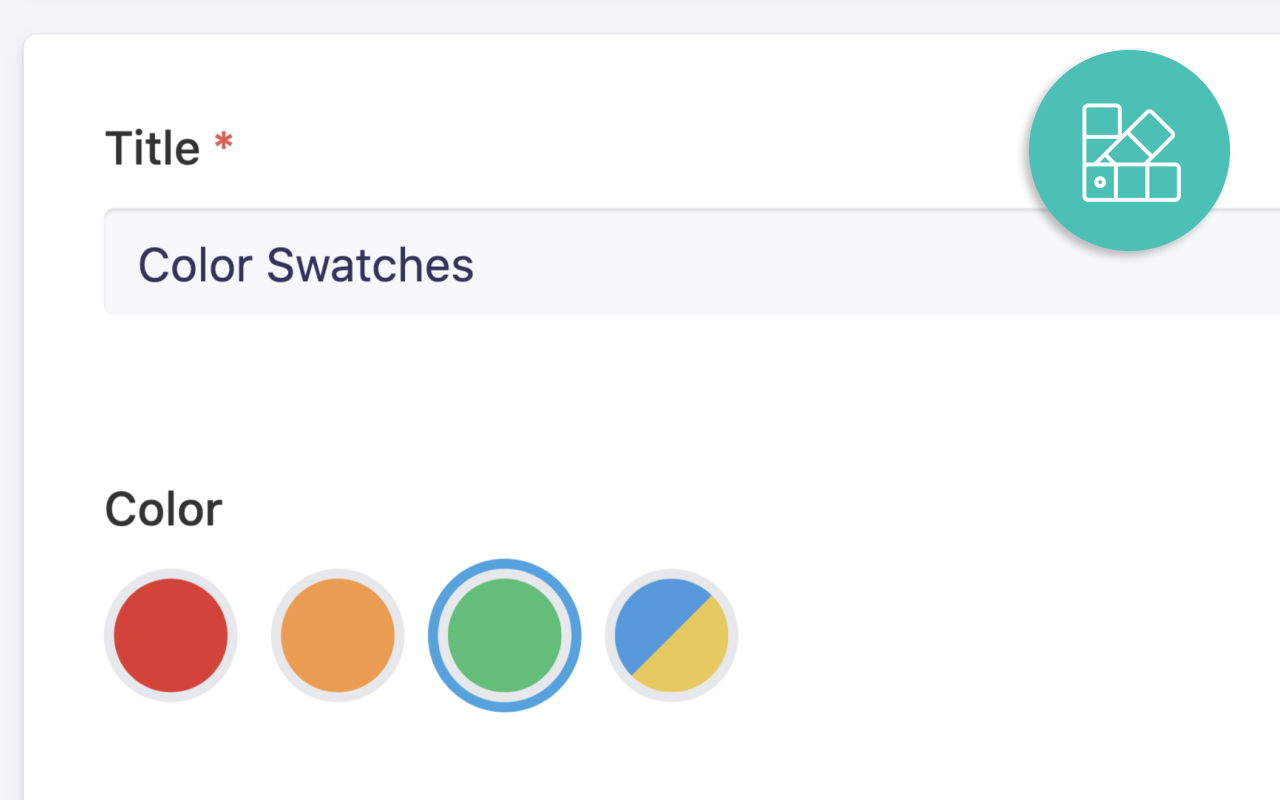
Add the fieldtype to your fieldset, you can define multiple colors for a swatch by using a YAML array. You can also set a default color by entering the label.
sections: main: display: Main fields: color: type: color_swatches colors: red: '#E3342F' orange: '#F6993F' green: '#38C172' blue-yellow: - '#4299E1' - '#ECC94B' default: blueUsing Color Swatches
You can access both the label and color in your template.
{{ color.label }}{{ color.value }}{{ color.value.0 }} #If it's more than one color