Features
- Markdown with Bard, for writing experience
- Categories taxonomy for Posts
- Dynamic Pages structure
- Mobile/Responsive friendly
- Contact form pre-configured
- Minimalistic design
- Native Search
Stack
- Alpine JS for interactions
- Built with Tailwind CSS
- Compiled with Vite
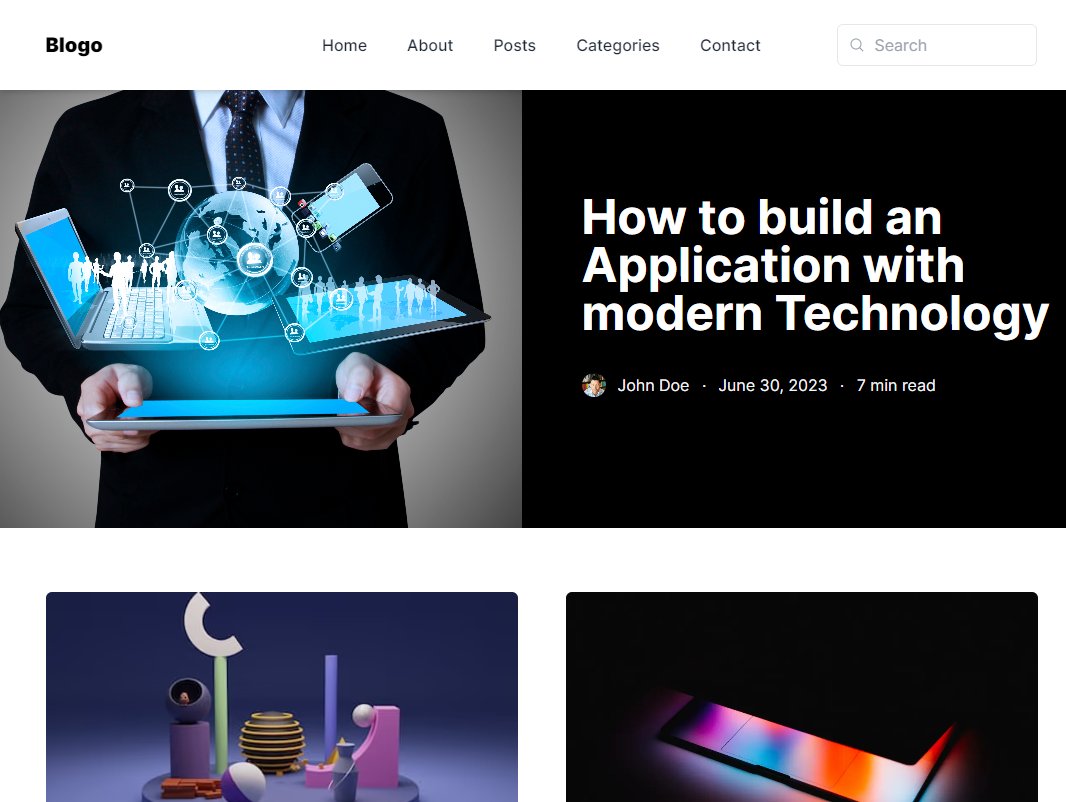
Screenshot

Quick Start
1. Create a new site
You can create a new site using the Statamic CLI Tool:
statamic new your-site afan417/blogo-starter-kitOr you can install manually into a fresh Statamic installation by running:
php please starter-kit:install afan417/blogo-starter-kit --clear-site2. Install dependencies
npm i && npm run devTo compile for production:
npm run build3. Make a new user
Note: This starter kit comes with a super-user already created. You can delete this user after you finish the installation process. You might need to enable Statamic Pro temporarily for this. Read here.
Username: [email protected]
Password: password
Create a new user via php please make:user. You'll want to be a super admin so you have access to everything.
4. Do your thing!
If you're using Laravel Valet (or similar), your site should be available at http://blog-site.test. You can access the control panel at http://blog-site.test/cp and login with your new user. Open up the source code, follow along with the Statamic 5 docs, and enjoy!
Contributing
Contributions are always welcome, no matter how large or small, here.