[!WARNING] This package has been abandoned, use Statamic's markdown customization instead
![]()
Markdown Highlight
Markdown Syntax Highlighting for Statamic 3.
This Addon provides pre-rendered syntax highlighting based on Shiki, so no need for any extra JavaScript to get some color in your code samples!

Installation
Require it using Composer.
composer require rias/statamic-markdown-highlightIn your project, you should have the JavaScript package shiki installed. You can install it via npm
npm install shikior Yarn
yarn add shikiUsing Markdown Highlight
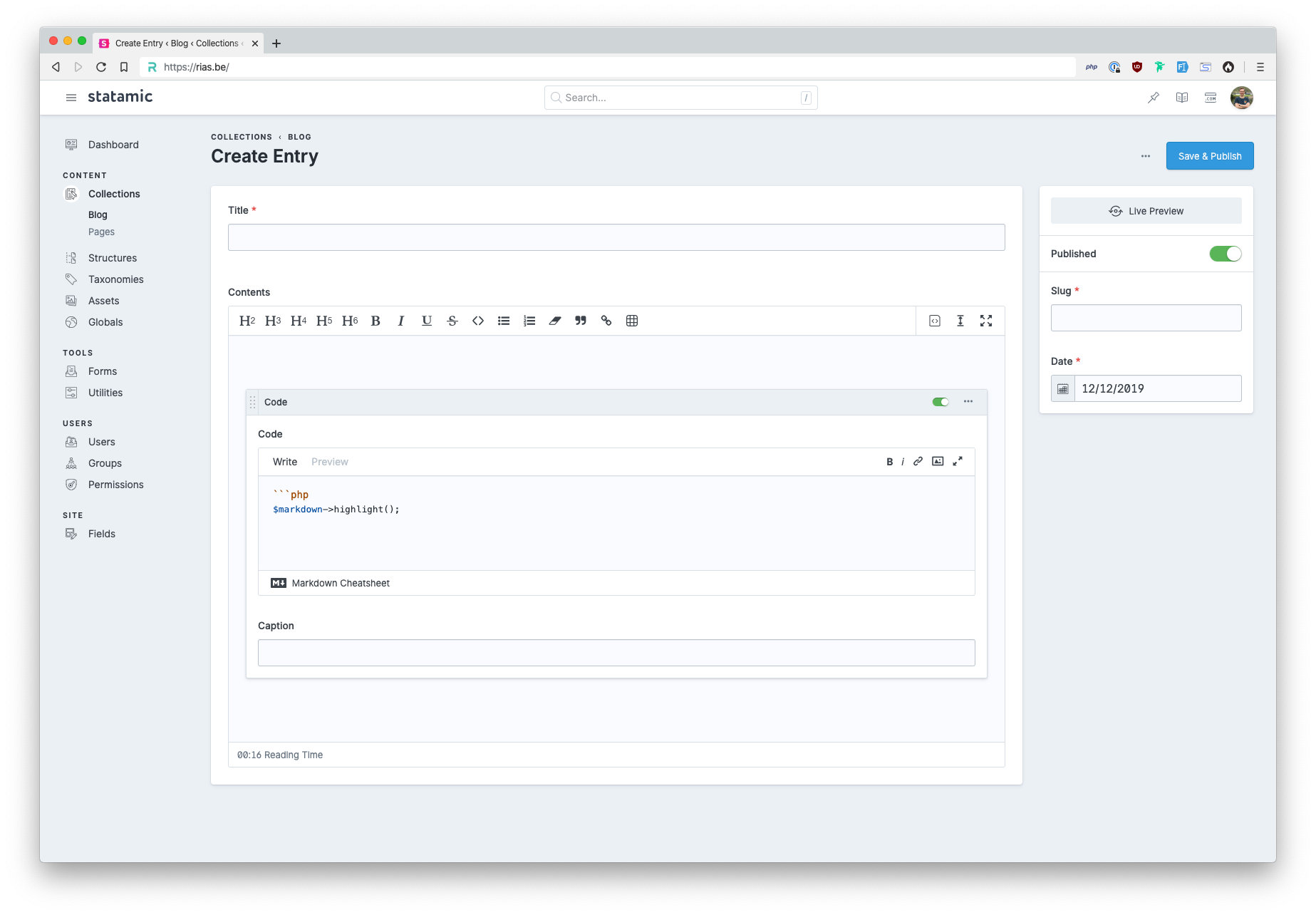
Fieldtype
Add the fieldtype to your fieldset.
sections: main: display: Main fields: - handle: code field: type: markdown_highlight display: CodeFor other options, this fieldtype extends the default Statamic Markdown fieldtype.
Highlighting lines and other functionalities
Under the hood this package uses spatie/commonmark-shiki-highlighter, you can read those docs to see what else is possible.
Change default shiki theme
You need to publish the config file.
php artisan vendor:publish --tag=statamic-markdown-highlight-config --forceGo to config/statamic/markdown-highlight.php.
'theme' => 'github-light', // change thisCheck supported themes shiki themes.
Brought to you by Rias