Features
- Articles blogging collection with homepage listing
- Markdown focused writing experience
- Keyboard shortcuts for navigation (left/right for previous/next entry)
- Customizable link/toolbar with keyboard shortcuts
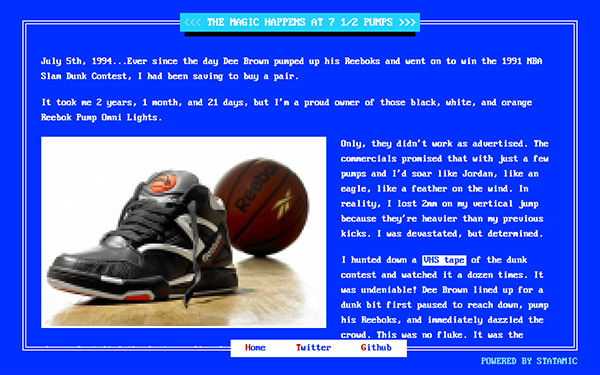
- Old school Doogie Howser/IBM word processor design
- Automatic downsampling of all images for that cutting-edge VGA feel
- "Typography" using IBM VGA8
- Responsive (even that wasn't a thing in the DOS days)
- Built with TailwindCSS
- :100: Lighthouse score
Quick Start
1. Create a new site
You can create a new site using the Statamic CLI:
statamic new your-site statamic/starter-kit-doogie-browserOr you can install manually into a fresh Statamic installation by running:
php please starter-kit:install statamic/starter-kit-doogie-browser --clear-site2. Make a new user
The above installers should prompt you to make a user, but you can also run php please make:user. You'll want it to be a super so you have access to everything.
3. Recompile the CSS and JS (optional)
This starter kit comes with precompiled CSS and JS. If you want to modify anything, just recompile it.
npm i && npm run devTo compile for production again:
npm run build4. Do your thing!
If you're using Laravel Herd (or similar), your site should be available at http://your-site.test. You can access the control panel at http://your-site.test/cp and login with your new user. Open up the source code, follow along with the Statamic docs, and enjoy!
Contributing
Contributions are always welcome, no matter how large or small. Before contributing, please read the code of conduct.