Features
This kit is deceptively simple – it may look like a 3 page site but there's a whole treasure trove of business logic and UI detail just under the surface.
Livewire Powered
Podcaster's frontend uses Livewire to eliminate full page reloads, allowing the podcast player to persist across page changes without having to build and maintain the site as a SPA (single page application).
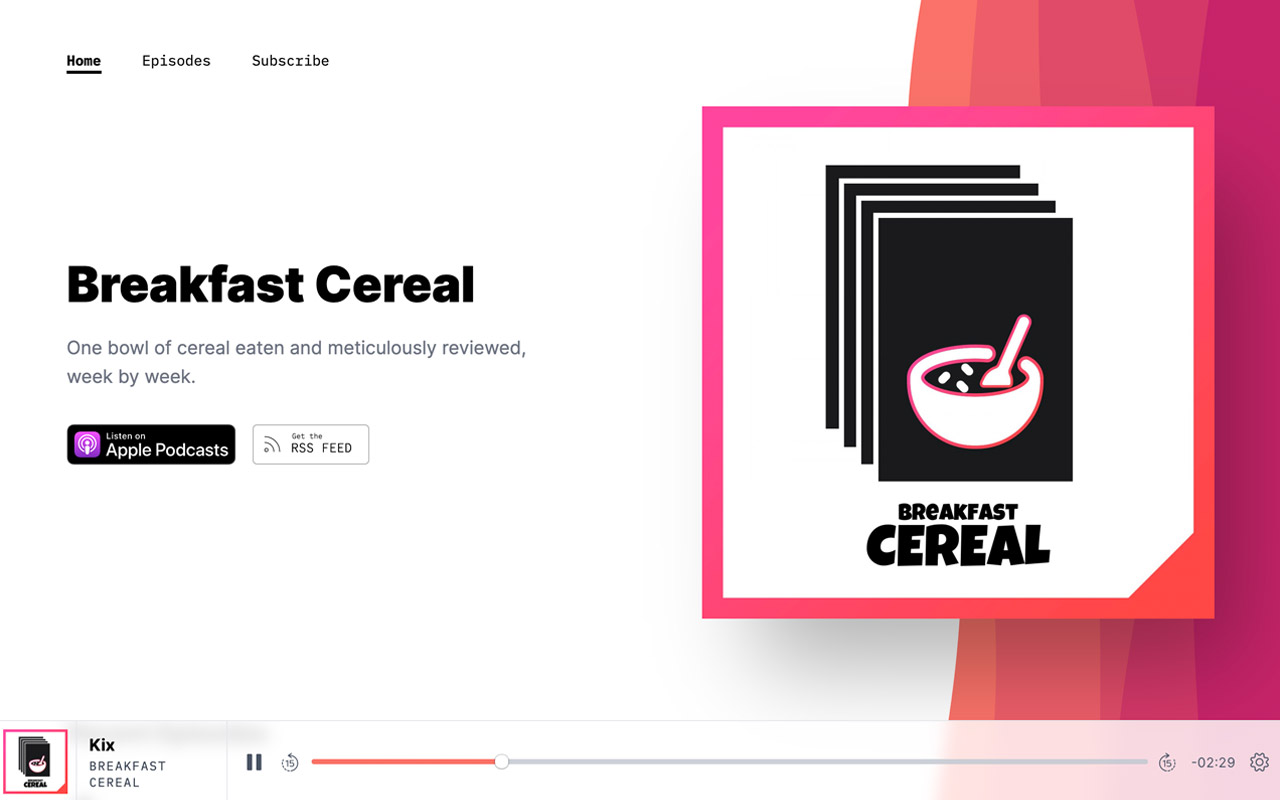
The Player
The player is powered by Plyr and Alpine.js.
An Alpine Store is used to configure the player, persist which episode is playing, and show details about it. This store is used by the main player and button components:
resources/views/partials/player.antlers.htmlresources/views/partials/play-buton.antlers.html
Configurable Colors
Your primary and secondary colors are used to generate a color pallet that files the vertical wave graphic that makes your site look awesome. We recommend using a bold color for the primary, and a darker, more desaturated one for secondary, but feel free to experiment. If it looks good, use it.
The primary color is also used as an accent color in the player.
The RSS Feed
A podcast's RSS feed is the only way the world interacts with your podcast when off your site. Advanced features implemented in the feed include:
- Funding Links
- Locking
- Completion
- Mark as Explicit
- Spoken Language
- Google/iTunes Blocking
Your feed URL is set to example.com/feed.xml and is configurable in routes/web.php. You can access the feed URL with the following methods:
route('feed'){{ route:feed }}PubSubHubbub
Podcast feeds usually rely on podcast directories crawling their RSS feeds periodically looking for updates. Google's PubHubHubbub helps your podcast update faster by broadcasting updates & new episodes.
Enable PubSubHubbub in config/podcaster.php or with the following ENV variable.
PODCASTER_PUBSUBHUBBUB_ENABLED=trueAdditional Frontend Build Details
- Built with TailwindCSS
- Dynamic favicon based on your podcast artwork
- Podcast platform links and badges
- Configurable social media links and icons
- Full static site support
- SEO Pro support with basic meta and Open Graph fallbacks.
- Mobile/Responsive friendly
Custom Functionality
Just a few extra things built on the PHP/Laravel site to make the experience better.
- AddSlashes Modifier
- PubSubHubbub Event Listener
- Getting Started Dashboard Widget
Customize the Frontend
If you want to customize the frontend (it's a starter kit after all), all you need to do while working on the site is run npm run dev for Vite to watch changes and recompile your Tailwind-driven CSS or JS.
In production, use npm run build in your deploy script instead for Production-ready compiled resources.